Chcesz się dowiedzieć czy i ile treści ze strony internetowej jest kopiowanych przez jej czytelników. Dzięki połączeniu jQuery i zdarzeń Google Analytics, możliwe jest śledzenie każdej osoby, która kopiuje treści ze strony internetowej. Dowiesz się skąd kopiowała, co dokładnie i ile tego było.
Powyższego skryptu używam na tej stronie od dłuższego czasu. Niestety źródło z którego go pobrałem zniknęło, więc postanowiłem go tu ponownie umieścić. Autorem skryptu jest Eivind Savio (jego domena niestety wygasła). Skrypt przygotowany przez tego autora był dla wersji klasycznej kodu Google Analytics. Ja tylko dokonałem pewnych modyfikacji przy definiowaniu obiektów jQuery oraz uaktualniłem go do wersji Universal Analytics.
Skrypt korzysta także z pracy przygotowanej przez Motyar, która pozawala zaznaczać/podświetlać tekst z wykorzystaniem jQuery.
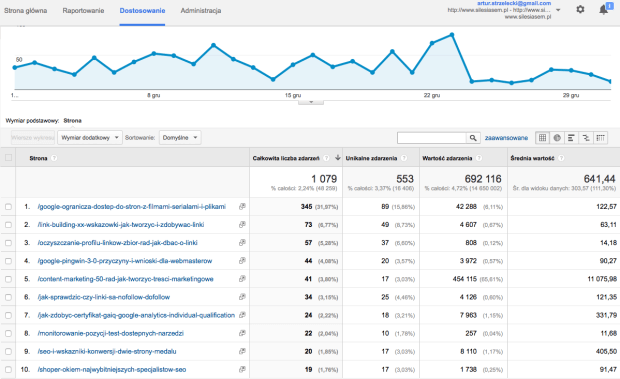
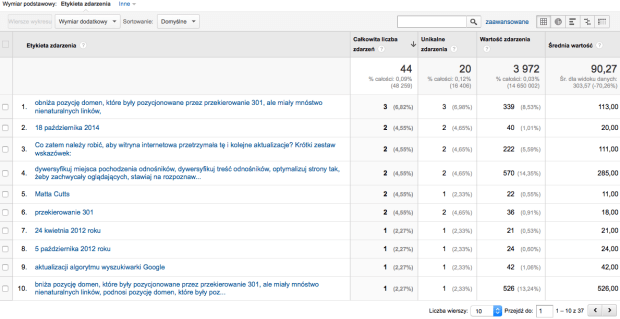
Jako ciekawostkę podam, że czytelnicy w grudniu 2014 roku skopiowali z mojej strony dokładnie 692 116 znaków. W styczniu jest już ponad milion znaków i dalej licznik rośnie. Dopóki nie zobaczyłem tego jak często i ile treści jest kopiowanych, nie zdawałem sobie z tego sprawy. Do skryptu udostępniony jest także zaawansowany raport w Google Analytcs, który pokazuje co, ile i skąd zostało skopiowane.


Raport skopiowanej treści dla Google Analytics
Poniższy raport pokaże:
- Kategoria zdarzenia: Schowek,
- Akcja zdarzenia: copy, cut lub paste,
- Etykieta zdarzenie: Tekst skopiowany/wycięty/wklejony
- Wartość zdarzenia: Ile znaków zostało skopiowanych/wyciętych/wklejonych.
Jeśli wybierzesz strony z raportu w sekcji Zdarzenie, możesz przeglądać, jak akcje kopiowania/wycinania/wklejania wyglądały na poszczególnych stronach.
Link do szablonu zaawansowanego raportu skopiowanej treści.
Skrypt, który śledzi kopiowanie treści z wykorzystaniem JQuery zdarzeń Google Analytics
Jeśli chcecie zmienić ilość znaków wrzucanych do Google Analytics, należy zmienić wartość zmiennej maxLength. Proszę uważać ze skryptem, na stronach, które wymagają podania poufnych danych, bowiem wtedy mogą one wpaść do Google Analytics, a zgodnie z ich regulaminem usługi, takich danych zbierać nie można.
Oprócz zaspokojenia ciekawości, co zostało skopiowane przez czytelników strony, czy widzicie jakieś inne obszary gidzie można zastosować ten rodzaj śledzenia. Ochrona praw autorskich? SEO?
[code lang="js"]< script type = "text/javascript" > // Skrypt śledzący kopiowanie/wycinanie/wklejanie w Google Analytics stworzony przez Eivind Savio w stycnziu 2013 // Skrypt od Motyar function getSelected() { if (window.getSelection) { return window.getSelection(); } else if (document.getSelection) { return document.getSelection(); } else { var selection = document.selection && document.selection.createRange(); if (selection.text) { return selection.text; } return false; } return false; } // Koniec skryptu od Motyar jQuery(document).ready(function() { jQuery('body').on('copy cut paste', function(ccp) { // Śledź kopiowanie/wycinanie/wklejanie z jQuery. var selection = getSelected(); var maxLength = 150; // Do 150 znaków z treści będzie śledzone, zmień wartość jeśli chcesz śledić mniej treści if (selection && (selection = new String(selection).replace( /^\s+|\s+$/g, ''))) { var textLength = selection.length; // Ile znaków było kopiowanych/wycinanych/wklejonych if (selection.length > maxLength) { selection = selection.substr(0, maxLength) + "..." } // Jeśli treść jest dłuższa niż maxLength, wtedy dodaje ... na koniec treści else { selection = selection; // Jesli treść jest krótsza niż maxLength, wtedy śledzi treść w całości. } ga('send', 'event', 'Schowek', ccp.type + ' URL: ' + document.location.pathname, selection, textLength); // Śledzi kopiowanie/wycinanie/wklejanie jako zdarzenia w Google Analytics } }); }); < /script>[/code]
Zapisz się na newsletter wypełniając pola poniżej. Będziesz na bieżąco ze wszystkimi wydarzeniami związanymi z Silesia SEM i informacjami o marketingu internetowym w sieci. Nie spamujemy.
Zostanie wysłany do Ciebie e-mail potwierdzający: przeczytaj zawarte w nim instrukcje, aby potwierdzić subskrypcję.
Artur Strzelecki
Ostatnie wpisy Artur Strzelecki (zobacz wszystkie)
- Rewolucja w wyszukiwaniu: tryb AI Google wkracza do Polski – co musisz wiedzieć? - 8 października 2025
- Webinar z autorami książki „SEO w praktyce” - 25 września 2025
- Usunięcie parametru &num=100 w Google - 17 września 2025






Czy kod wystarczy wkleić tylko w sekcję head strony?
Czy trzeba dodatkowo coś konfigurować w GA?
Kod należy wkleić na samym końcu strony, najlepiej przed zakończeniem HTML.
A czy pokazuje na jakich stronach zew. znajduje sie nasza treść?
Nie, tego nie pokazuje.
Artur, a w Analyticsie ustawiamy cel i typ: zdarzenie?
To nie jest oparte o cele, ale jeśli taki cel chcesz utworzyć, to możesz. Skrypt, poza wklejeniem do strony nie potrzebuje więcej ustawień.
Wielkie dzięki Arturze! Genialne rozwiązanie! Co prawda coś mi ten szablon z linka nie działał poprawnie (w zaimportowanym raporcie nie było etykiety zdarzenia), więc odrobinę go zmodyfikowałem. Może się komuś przyda: https://www.google.com/analytics/web/template?uid=Ty_BQVUhQNC10B27lVwnxg
Jeśli chodzi o ochronę praw i tego typu kwestie, to bez możliwości śledzenia dalszych losów skopiowanego tekstu, ciężko byłoby coś osiągnąć, aczkolwiek dla zaspokajania własnej ciekawości skrypt bardzo przydatny i ciekawy.
Mnie interesuje inna rzecz – pewnie nie da się go w jakiś łatwy sposób zmodyfikować aby wykorzystać go do śledzenia kopiowania obrazów ze strony?
Czy ktoś podpowie laikowi gdzie wkleić go dla strony opartej na WordPress?
Dla szablonu w wordpressie byłby to plik footer.php
@PhotoCut: Pewnie powyższy skrypt dałoby się dostosować do obrazków (zastępując fragment text na img), póki co można użyć narzędzia http://www.tineye.com. Przykład:
http://www.tineye.com/search/664621e53e05b1709e10a828238a1f97ae454368/ – znajduje ponad 200 powtórzonych obrazów i wskazuje ich źródła.
3 dni i 100 tys. skopiowanych znaków u mnie Nieźle 😀
Super, dziękuję. Wkleiłam i od razu znalazłam pierwsze „pożyczenie” 😉 Mam pytanie tylko co do Wartości zdarzenia, czy to GA oblicza automatycznie, czy trzeba to jakoś ustalić?
Mam tylko problem, bo kod wywaliło mi na stronie i goście go widzą. Coś zrobiłam nie tak? uszynszyla. pl
a jak to się ma do Google Tag Managera? można dodać jako niestandardowy tag html?