Czy kiedykolwiek natrafiłeś na stronę, która nie wyświetlała swojej treści tak jak widziałeś to swoim smartfonie, a jej kolory odbiegały mocno od desktopowej wersji? Albo ze względu na ustawioną rozdzielczość twojego ekranu tekst zmieniał położenie i był kompletnie nie widoczny. Można sobie pomyśleć, hmmm poważna wtopa dla osoby, która zaprojektowała tą witrynę. Lecz chwila a jakby tak mój klient zrezygnował z zakupu na mojej stronie z podobnych powodów. Dlaczego miałbym ryzykować i nie wziąć się za optymalizację strony pod względem wyświetlania na urządzeniach użytkownika.
Z pomocą przychodzi Google Analytics, czyli potężne narzędzie do analizy zachowań użytkowników na danej witrynie internetowej. Po założeniu konta i wprowadzeniu kodu do twojej wyznaczonej sekcji uzyskujesz dostęp do szerokiej bazy statystyk dotyczącej twojej strony.
Optymalizacja witryny www lub aplikacji mobilnej pod względem wyświetlania przez różnych użytkowników jest niezbędna by dotarła do większego grona użytkowników. Jest to oczywiste, że ile jest ludzi w sieci tyle różnych sprzętów i konfiguracji. A więc sprawa jest poważna i wypada się nad tym pochylić, szczególnie jeżeli zależy Ci na sukcesie swojej strony. Gotowy na dawkę przydatnej wiedzy? Do dzieła!
W tym artykule wytłumaczę ci w paru krokach jak analizować dane dotyczące technologii wykorzystywanej przez użytkowników i jak poprawić niedociągnięcia na stronie. Google Analytics podaje dane dotyczące:
- Rodzaju przeglądarki wykorzystanej do wyświetlenia witryny
- Systemu operacyjnego użytkownika
- Rozdzielczości ekranu oraz głębi kolorów
- Wersji dodatku flash oraz obsługi języka Java
Tytułem wstępu zaczynając przygodę z Google Analytics należy na początku utworzyć konto. Jeżeli takowe już posiadasz możesz śmiało kontynuować.
Przedział czasowy
Na wstępie by uzyskać dostęp do powyższych kategorii należy wejść w zakładkę
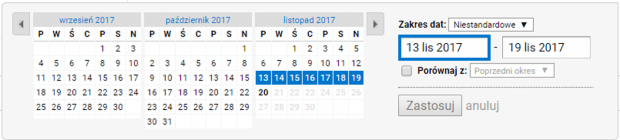
ODBIORCY->TECHNOLOGIA. Wyświetlenie danych możemy uzyskać w ramach czasowych definiując interesujący nas przedział w dedykowanej tabelce.
Przeglądarka
Rynek dostępnych przeglądarek jest zdominowany przez firmę Google. Przeglądarka Chrome jest używana przez około 60% użytkowników w sieci.
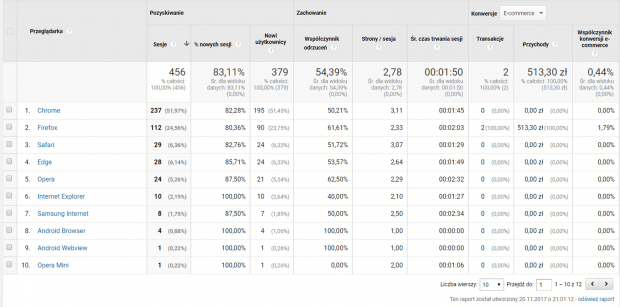
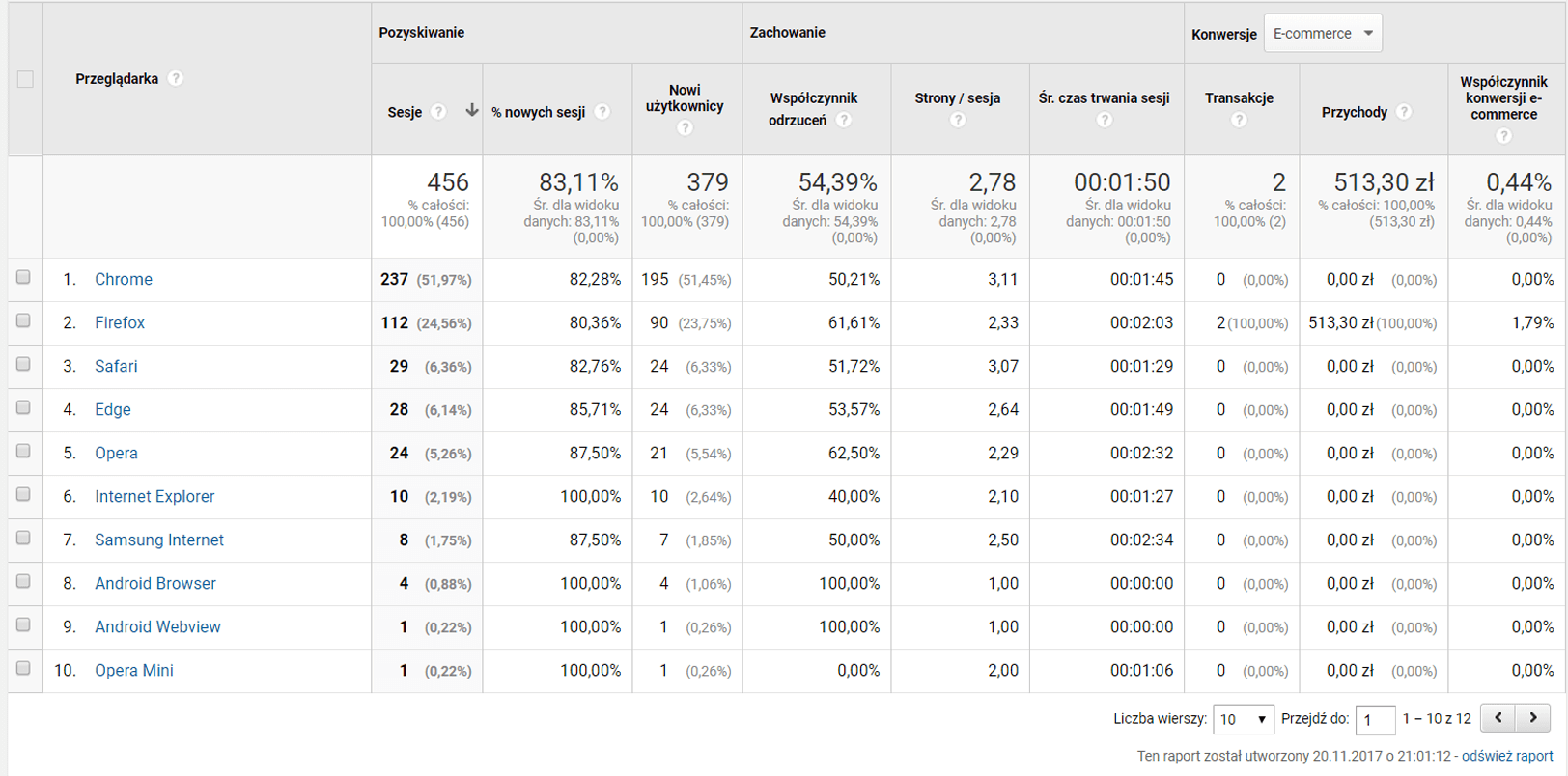
Przyjrzyjmy się naszym statystykom określającym preferencje co do wyświetlania witryny internetowej.

Tak jak widać najwięcej odsłon wystąpiło z dwóch najpopularniejszych przeglądarek. Co ważne należy zwrócić uwagę na współczynnik odrzuceń. Jest to Odsetek sesji, podczas których użytkownik widzi tylko jedną stronę i nie podejmuje z nią żadnej interakcji. Sesja będąca odrzuceniem ma czas trwania równy 0 sekund. By usprawnić działanie strony należy więc analogicznie zwrócić uwagę na działanie na przeglądarce opera. Większość sprzedawców internetowych uważa, że wysoki współczynnik odrzuceń jest zawsze czymś negatywnym. Może to oznaczać, że ktoś wszedł na Twoją stronę internetową i po prostu mu się nie spodobała lub nie znalazł szybko tego, czego chciał, po czym niezwłocznie ją opuścił bez przechodzenia po innych zakładkach strony. Z drugiej strony może okazać się tak, że ktoś przeczytał ciekawy wpis na Twoim blogu lub obejrzał oferowany produkt i z kompletem informacji zamknął Twoją stronę internetową. Czy jest to zła interakcja? Otóż nie, ale musisz wiedzieć, że bez odpowiedniego zmodyfikowania kodu śledzenia takie sytuacje GA zliczy jako odrzucenie. Biorąc pod uwagę 100% współczynnik jesteśmy pewni, że strona nie jest zoptymalizowana pod działanie w android webview. Aby mieć absolutną pewność wykorzystamy do tego zestawienie danych o rodzaju systemu operacyjnego.
Rodzaj systemu.
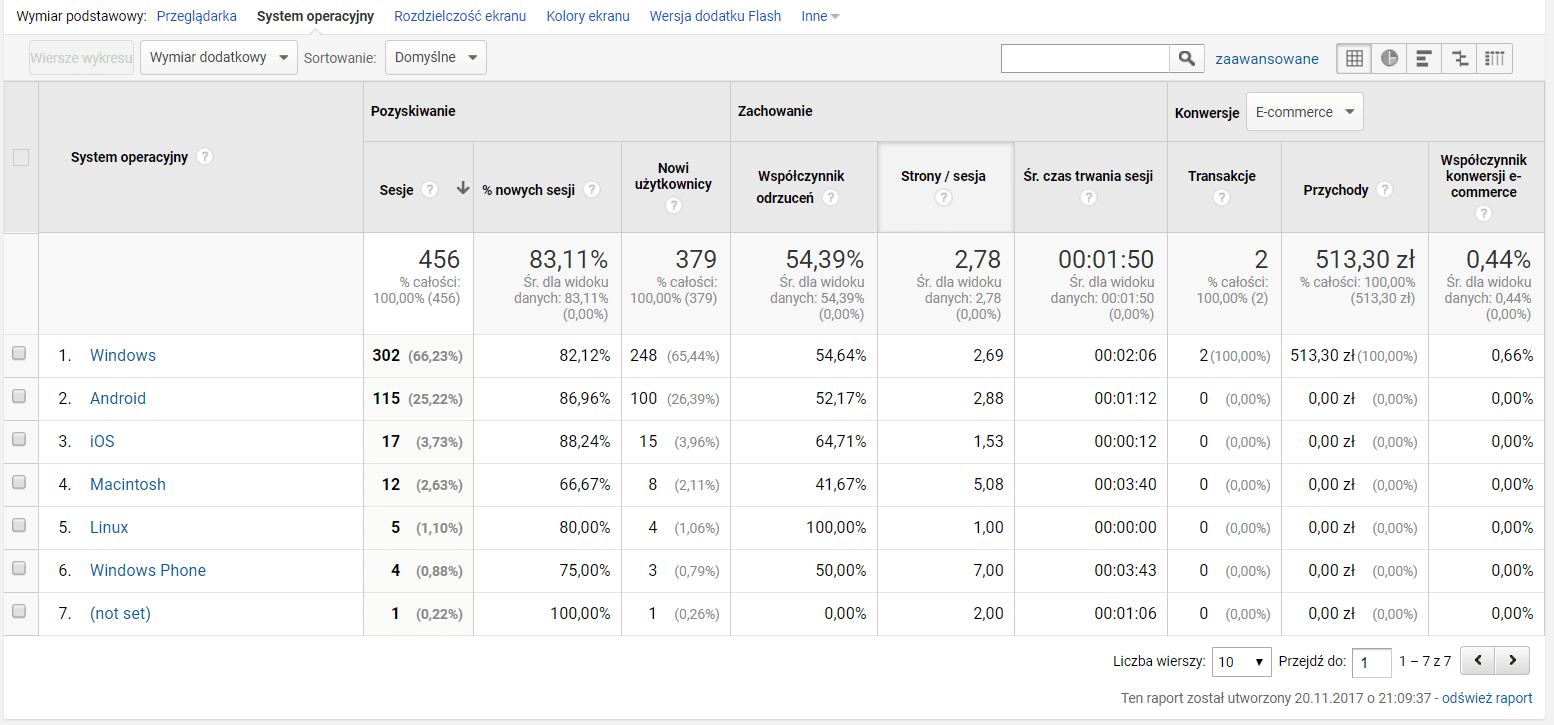
Korzystając z Google Analytics jesteśmy w stanie dostać komplet danych dotyczących oprogramowania urządzenia na jakim nasza platforma została wyświetlona. Jest to zazwyczaj opcjonalny dodatek lecz aby potwierdzić tezę wyświetlania naszej strony na urządzeniach mobilnych będzie jak najbardziej przydatny.

Google Analytics zwraca nam informację o tym, że strona zupełnie nie została wyświetlona na urządzeniach z systemem linux. Android radzi sobie z wyświetlaniem okazuje się, że naszej uwagi wymaga wyświetlanie w aplikacji webview. Kolejnym zestawieniem są informacje o rozdzielczości ekranu
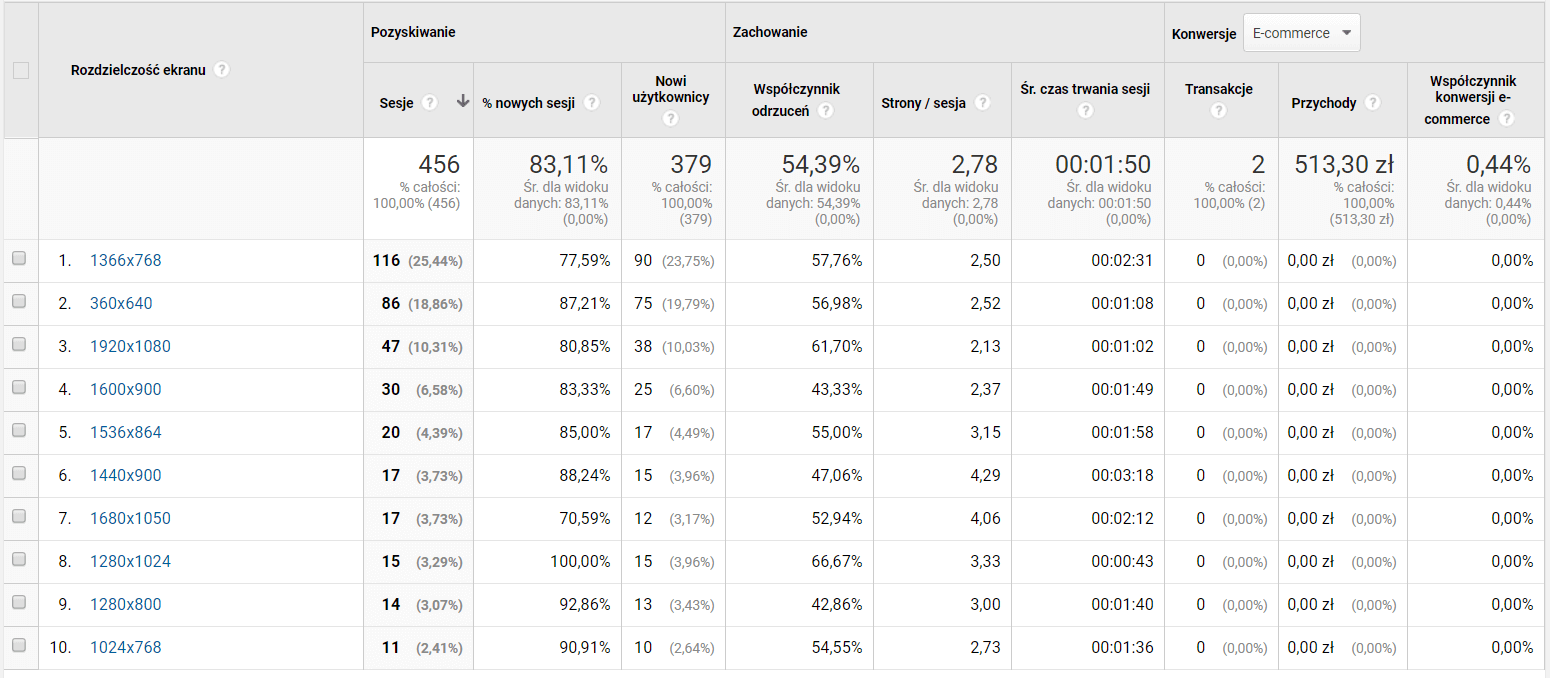
Rozdzielczość ekranu
Projektowanie pod rozdzielczość wpływa na rozmieszczenie i usytuowanie komponentów strony na ekranie użytkownika. Im więcej wersji stworzyliśmy tym większe prawdopodobieństwo, że strona zostanie poprawnie wyświetlona na wszystkich urządzeniach. Pomocne jest tworzenie strony w dedykowanych responsywności strony frameworkach takich jak na przykład: Bootstrap, Semantic UI lub Foundation. Jest to wielkie udogodnienie w pracy i można mieć pewność, że strona będzie spełniać wymogi responsywności.

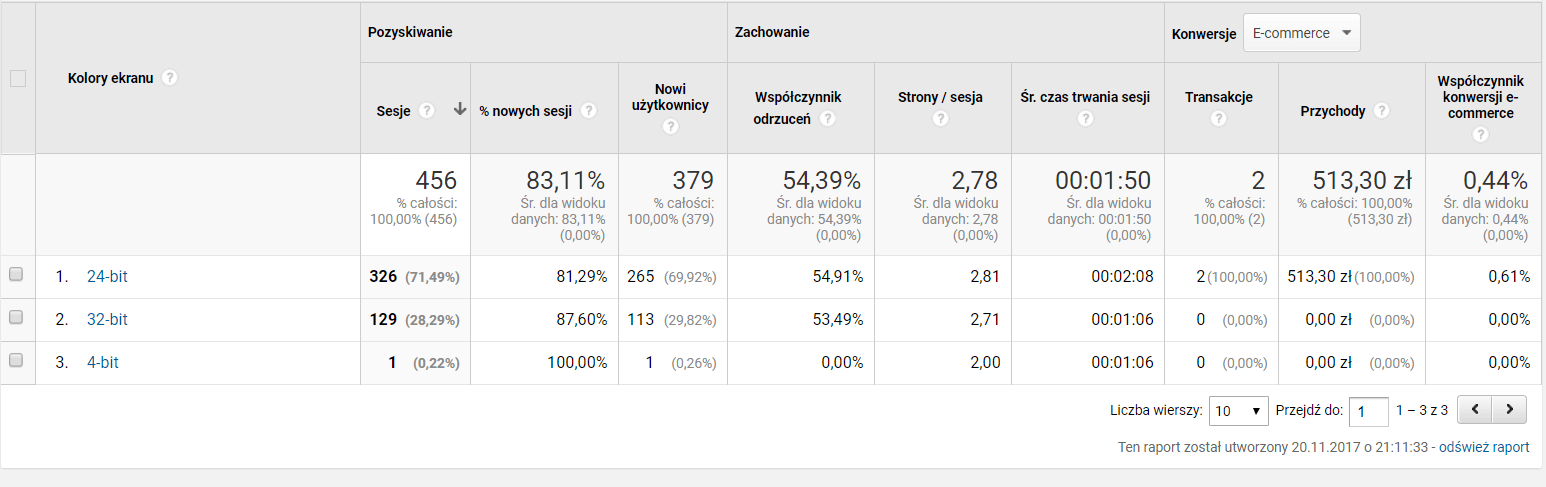
Kolory ekranu
Jest to dodatkowa opcja pozwala na sprawdzenie konfiguracji kolorów na ekranie użytkownika. Zwróćmy uwagę na przychody. Jest to zastanawiające, że z ekranów 32-bitowych nikt niczego nie zakupił. Warto postawić znak zapytania czy przy tej konfiguracji strona jest atrakcyjna dla potencjalnego klienta i przyciąga jego uwagę.

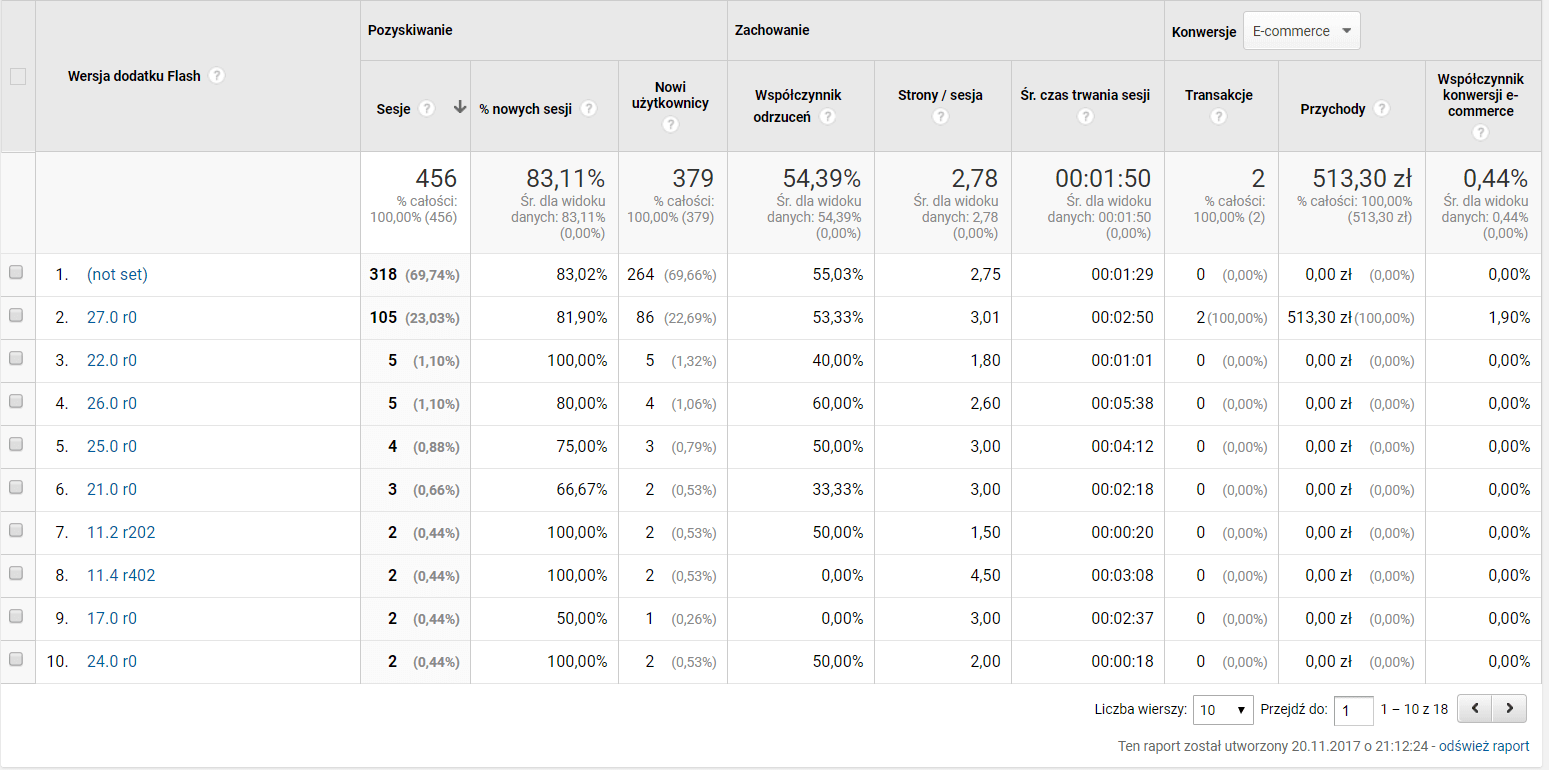
Wersja dodatku flash
Dane zawarte w tym raporcie powinny cię zainteresować tylko wtedy jeśli twoja witryna korzysta z technologii flash. Jeśli korzysta zaznajom się ze statystykami i oceń czy występuje współczynnik odrzuceń w najnowszej wersji co wymaga uwagi i i interwencji. Jeśli nie , możesz spokojnie pominąć to zestawienie.

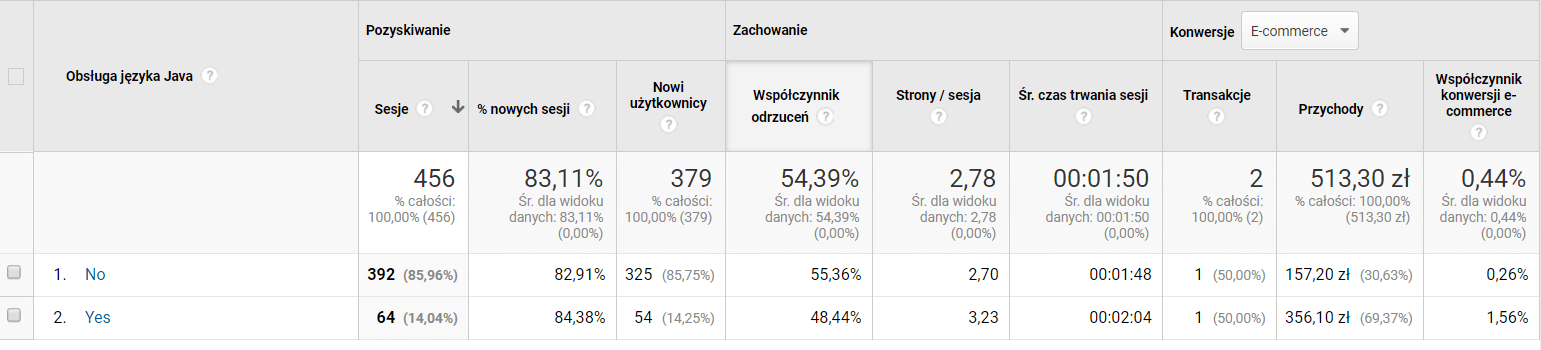
Obsługa języka Java
Skierowane przede wszystkim do projektantów interaktywnych witryn. W raporcie zwracany jest wykres ile użytkowników ma włączoną obsługę języka java. Warto zwrócić uwagę na procent wszystkich użytkowników odwiedzających twoją stronę z wyłączoną usługą. Obecna interaktywna zawartość może nie się nie wyświetlać na ekranie użytkownika.

Sieć
Czas na drugą opcję z zakładki technologie Sieć. Zwracane są nam dwa raporty:
– Dostawca usług – możemy się dowiedzieć z jakiej sieci korzystają użytkownicy naszej sieci.
– Nazwa hosta – dowiadujemy się w jakim obrębie wyświetlana jest nasza treść.
W tym raporcie Twoją uwagę powinny zwrócić wszelkie wartości inne niż adres Twojej strony www (na które nie miałeś szansy dodać swojego kodu śledzenia Google Analytics).
Do adresów niepożądanych w tym raporcie z pewnością możesz zaliczyć takie jak (not set), google, czy amazon. Spamerzy mogą się pod nie podszywać, natomiast z całą pewnością nie instalowałeś własnego kodu śledzenia na stronie głównej wyszukiwarki Google, prawda? 🙂
Warto natomiast pozostawić adresy takie, jak translate.googleusercontent.com, (wizyty z wykorzystaniem tłumacza Google do treści Twojej strony) czy webcache.googleusercontent.com (wizyta na kopii strony z pamięci podręcznej). Pozostawić należy także adresy Twojego usługodawcy płatności online i inne usługi powiązane z Twoją stroną.
Jak założyć filtr na Google Analytics dowiesz się tutaj.
Podsumowanie
Google rozwijając swoje narzędzie analityczne postawił na sztuczną inteligencję i po raz pierwszy użytkownik nie jest zmuszony samodzielnie zapoznawać się z danymi. Dzięki tej funkcjonalności Google Analytics umożliwia nam łatwiejsze rozeznanie we wskaźnikach skuteczności naszych witryn poprzez zadawanie pytań specjalnej konsoli.
Google Analytics jest cennym narzędziem marketingowym, ale ważne jest to, aby nie wierzyć ślepo każdym statystykom. Więc jak redagować otrzymane dane. Przede wszystkim należy zwrócić uwagę na współczynnik odrzuceń przy przeglądarkach i rozdzielczości ekranu. Lekiem na zło będzie przerobienie strony w jakimś z frameworków. Po stworzeniu nie można zapomnieć o testach i otworzeniu strony na wszystkich dostępnych przeglądarkach.
Padawan GA
Ostatnie wpisy Padawan GA (zobacz wszystkie)
- Google Analytics: E-commerce - 6 grudnia 2017
- Google Analytics: Technologia - 3 grudnia 2017
- Google Analytics: Dane geograficzne - 3 grudnia 2017