Google Analytics jest narzędziem pozwalającym na kreowanie oraz magazynowanie raportów dotyczących witryn internetowych (aplikacji, sklepów internetowych, blogów itp.). Raporty opisują treść zawartą na witrynie, klientów usług internetowych czy populacji z danego kraju, która odwiedziła śledzoną przez GA stronę.
Aby rozpocząć gromadzenie takich danych trzeba za pomocą usługi Google Analitycs założyć sobie konto oraz zamieścić kod śledzenia na swojej witrynie, której śledzenie nas interesuje (jeżeli posiadamy ich kilka). Kod ten implementowany jest w postaci skryptu JavaScript.
Niezależnie od metody dotarcia na witrynę (czy to za pośrednictwem linków zewnętrznych, wyszukiwania, czy bezpośrednio) informacja odnośnie wejścia na stronę (wywołanie) wysyłana jest do serwera, na którym się znajduje. Podczas gdy witryna jest wczytywana w przeglądarce wykonywany jest JavaScript z kodu śledzenia, sczytywanie ciasteczek oraz nadpisywanie i wysyłanie do odpowiednio zabezpieczonego serwera Google. Na samym zaś serwerze następuje gromadzenie oraz modyfikacja tych danych. Możliwe jest wystąpienie sytuacji, że jakiś użytkownik nie będzie śledzony. Może to być spowodowane tym, że:
- Przeglądarka, której używa użytkownik ma zablokowaną obsługę skryptów JavaScript,
- Użytkownik ma wyłączone ciasteczka.
Czy usługi mobilne zyskują na popularności?
Google Analytics przyjdzie Ci z pomocą!
Nie podlega wątpliwościom to, że coraz więcej osób korzysta z urządzeń mobilnych. Rozwój technologi przyzwyczaił już społeczeństwo do urządzeń mobilnych do tego stopnia, że można zaryzykować stwierdzenie, iż każda napotkana osoba w mieście ma przy sobie przynajmniej jedno urządzenie przenośne. Statystyki mówią jasno, że z roku na rok przybywa zarówno użytkowników jak i samych urządzeń mobilnych. Ogólny dostęp do Internetu (czy za pomocą transferu danych czy punktów dostępu do Wi-Fi) tylko zwiększa popularność takiego rodzaju usług. Dane pochodzące z raportu Digital in 2017: Global Overview ze stycznia 2017 wskazują na to, że aktywnych użytkowników korzystających z przenośnych urządzeń było aż 3,448 miliarda (pełen raport można znaleźć pod tym linkiem). Zauważyć można tam też, że w Polsce nastąpił wzrost ilości użytkowników tych urządzeń o 9% względem stycznia roku poprzedniego.
Jeżeli spojrzymy dalej w ten raport można znaleźć tam informacje, że 50% ruchów w sieci generowanych jest właśnie przez urządzenia mobilne. Nastąpił wzrost kosztem jednostek stacjonarnych oraz laptopów.
Podsumowując, popularność obsługi Internetu mobilnie rośnie z roku na rok, więc jeżeli chcemy by nasza strategia była odpowiednio dobrana musimy brać pod uwagę zmieniające się trendy i oczekiwania użytkowników, aby odnieść sukces.
Google Analytics – jak on to robi?
Google Analytics pozwala na szczegółowe monitorowanie wyników witryn, aplikacji mobilnych oraz odwiedzin z urządzeń przenośnych z dostępem do Internetu (nie ważne czy witryna witryna/aplikacja została uruchomiona na telefonie, tablecie czy smartfonie).
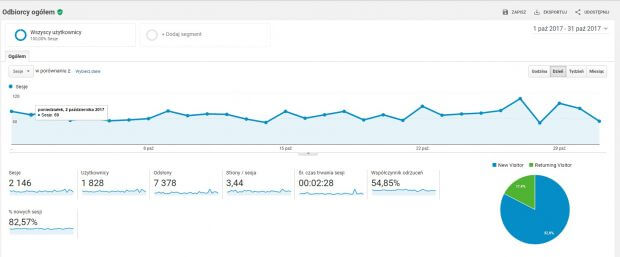
Aby sprawdzić te dane trzeba udać się do zakładki „Odbiorcy” a następnie przejść do „Ruch mobilny„. Znajdziemy tam szczegółowe dane dotyczące kraju, z jakiego odwiedzał nas użytkownik oraz z dokładnie, z jakiego modelu i marki korzystał. GA pozwala również na określenie jak długo była wyświetlana dana witryna, czy witryna „przyciąga oko”, czyli jest na tyle interesująca, aby zatrzymać na niej użytkownika. Jeżeli strona nie wyświetla się poprawnie na urządzeniach mobilnych, nie jest przystosowana do obsługi tego typu urządzeń, zwykle użytkownicy nie spędzają na niej zbyt wiele czasy. Możesz potraktować dane z GA, jako wskazówkę, jakie kroki powinieneś podjąć, aby zachęcić ludzi do pozostania na twojej witrynie. Na przykład możesz zastanowić się czy nie powinieneś użyć responsywnego projektu witryny (RWD). Pozwala on na prawidłowe wyświetlenie się strony niezależnie od urządzenia, na którym ją wyświetlisz, bez znacznych ingerencji w interfejs graficzny witryny.
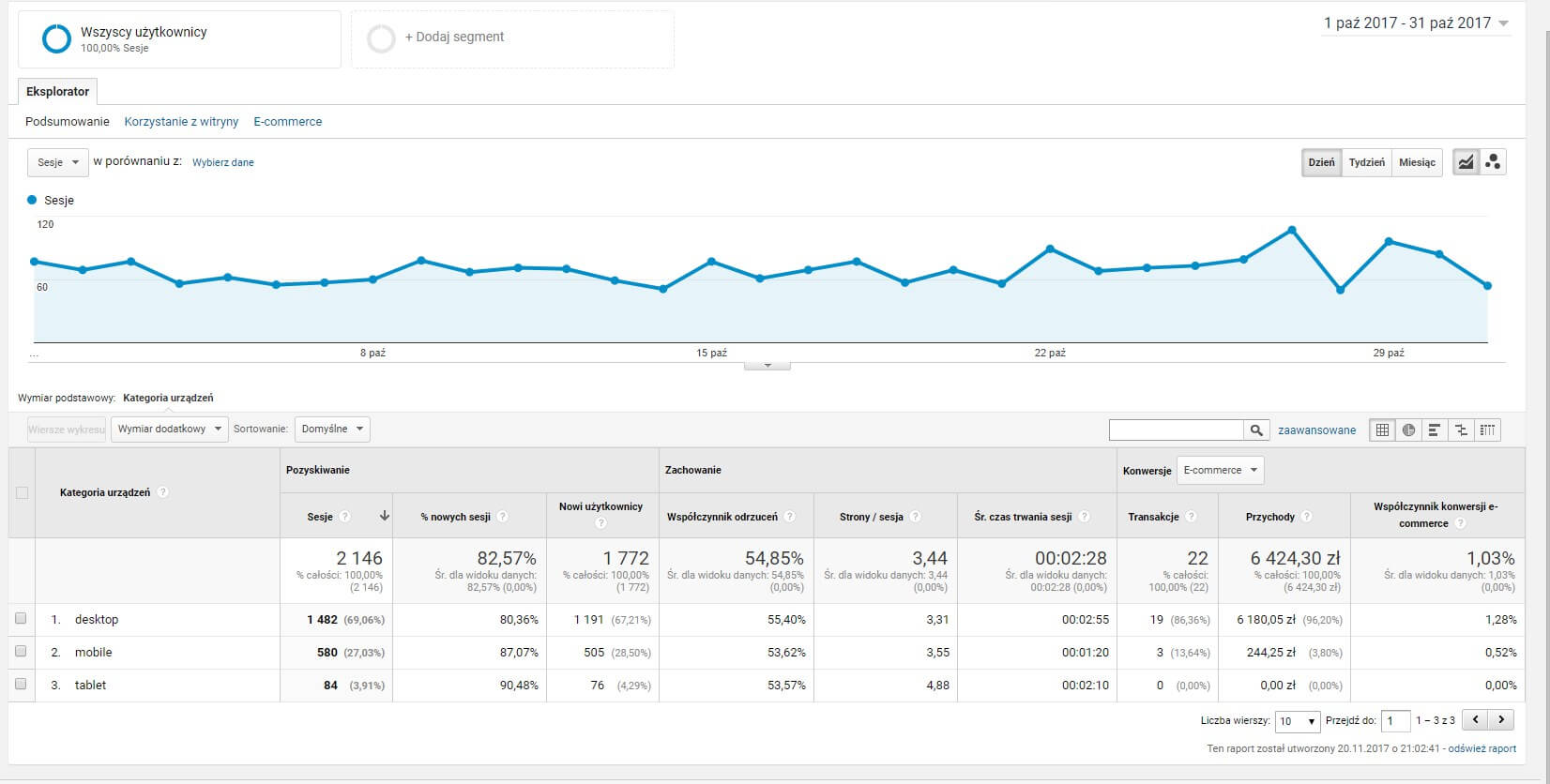
W artykule wykorzystam dane statystyczne pobrane z GA dla strony pstryczki.com.pl. Wszystkie zdjęcia zawarte w tym materiale będą pochodzić z statystyk GA podłączonego do tej witryny. Dane będą pobrane z okresu jednego miesiąca (tj. 01.10.2017 – 31.10.2017).
W powyższym raporcie można zauważyć ile osób odwiedziło tę stronę korzystając z urządzenia mobilnego takiego jak tablet czy smartfon, a ile weszło na nią korzystając z komputerów czy laptopów. Zawarte są tutaj również dane dotyczące współczynnika odrzuceń, przychodów, użytkowników itp.

Współczynnik odrzuceń to odsetek sesji, podczas których użytkownik widzi tylko jedną stronę, a następne opuszcza witrynę bez wchodzenia w interakcję z nią. Wysoki współczynnik może być spowodowany przez wiele czynników (pomijając złe wdrożenie kodu GA). Porównując sesje mobilne z tymi z komputerów tutaj zwanymi „desktopowymi” można określić czy współczynnik odrzuceń jest dużo wyższy w przypadku mobilnych urządzeń. Jeżeli tak to spowodowane może być to złą (lub jej całkowitym brakiem) optymalizacją Twojej witryny pod kątem urządzeń mobilnych.
Wielkość tego współczynnika z reguły jest spora zwłaszcza dla stron typu OnePage. Jest możliwość zmodyfikowania algorytmu GA tak, aby interakcje były liczone trochę inaczej, jako przykład można podać kliknięcie akceptuję cookies czy zapisanie się do newslettera jak wyświetlają się w formie pop-upów.
Strony/sesja
Strony/sesja, czyli na średnią głębokość strony.
Zastanawiałeś/łaś się czy masz idealnie przystosowane menu dla smartfonów? Czy powinieneś/aś umieszczać linki na Twojej stronie mobilnej? To możesz sprawdzić właśnie w tym miejscu. Jeśli przeglądałeś/łaś inne artykuły na temat Google Analyticsa to zauważyłeś/łaś, że jest to średnia liczba stron/podstron, jakie odwiedza użytkownik podczas jednej sesji. Zwróć uwagę na to, że miara ta uwzględnia powtórne wejścia na daną stronę. Jeśli głębokość strony dla urządzeń mobilnych jest niższa dla urządzeń desktopowych, to istnieje duże prawdopodobieństwo, że użytkownik odwiedzający witrynę nie może czegoś znaleźć lub po prostu nie może odnaleźć się na stronie.
Średni czas trwania sesji
Kolejną miarą jest średni czas trwania sesji. Czas nie jest jednoznaczny, jak możemy się domyślić Analytics mierzy go trochę inaczej. Przykładowo, jeżeli wejdziemy na witrynę o godzinie 12: 00, niezależnie jak długo na niej będziemy bez zaangażowania (np.bez przewinięcia jej w dół) GA naliczy czas 0s. Dopiero po przejściu na kolejną stronę, czas trwania sesji będzie pokazywał faktyczny czas spędzony na stronie pierwszej. Narzędzie nie jest w stanie określić ile spędziliśmy czasu na ostatniej stronie przed wyjściem. Najłatwiej liczymy to w ten sposób: czas wejścia na ostatnią stronę – czas wejścia na stronę pierwszą = średni czas trwania sesji.
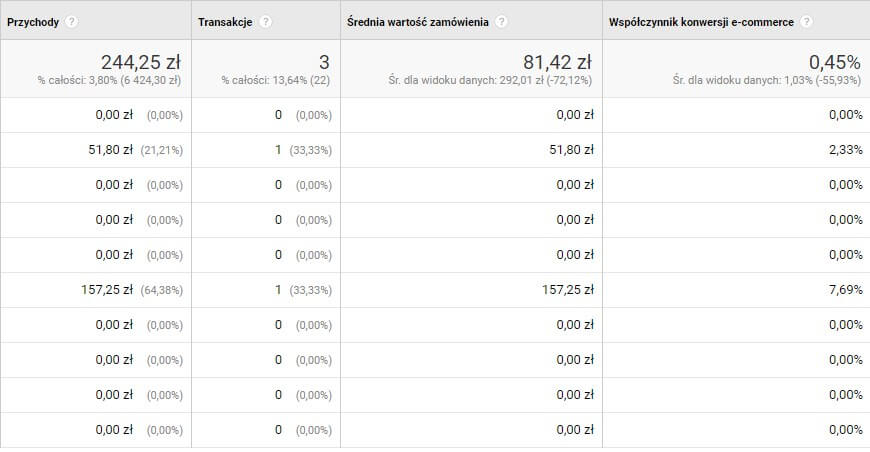
Konwersje E-commerce
Jeżeli posiadasz sklep internetowy E-commerce będzie zakładką wręcz dla Ciebie obowiązkową. Tutaj możesz sprawdzić działanie twojego sklepu na smartfonach. Odpowiedz sobie na pytanie: czy klienci będą chcieli kupować w twoim sklepie za pomocą urządzeń mobilnych? Transakcje są łączną liczbą ukończonych zakupów w Twojej witrynie, więc możesz porównać sumę transakcji. Zwróć uwagę na to, że konsument może odnaleźć twój produkt na Twojej stronie przy pomocy urządzenia mobilnego a dokonać zakupu dopiero w domu przy pomocy komputera.
Sprawdzisz tu, jaki przychód generują użytkownicy mobilni a jaki „desktopowi: Takie dane znajdują się w konwersjach e-commerce. Poniższy przykład wskazuje widać na nim, że średni użytkownik komputera wydaje przy jednych zakupach podobną kwotę, co użytkownik mobilny, niestety są to tylko przybliżone obliczenia, które pokażą nam ogólne porównanie w postaci sumy zostawionych pieniędzy przez klientów PC oraz mobilnych.

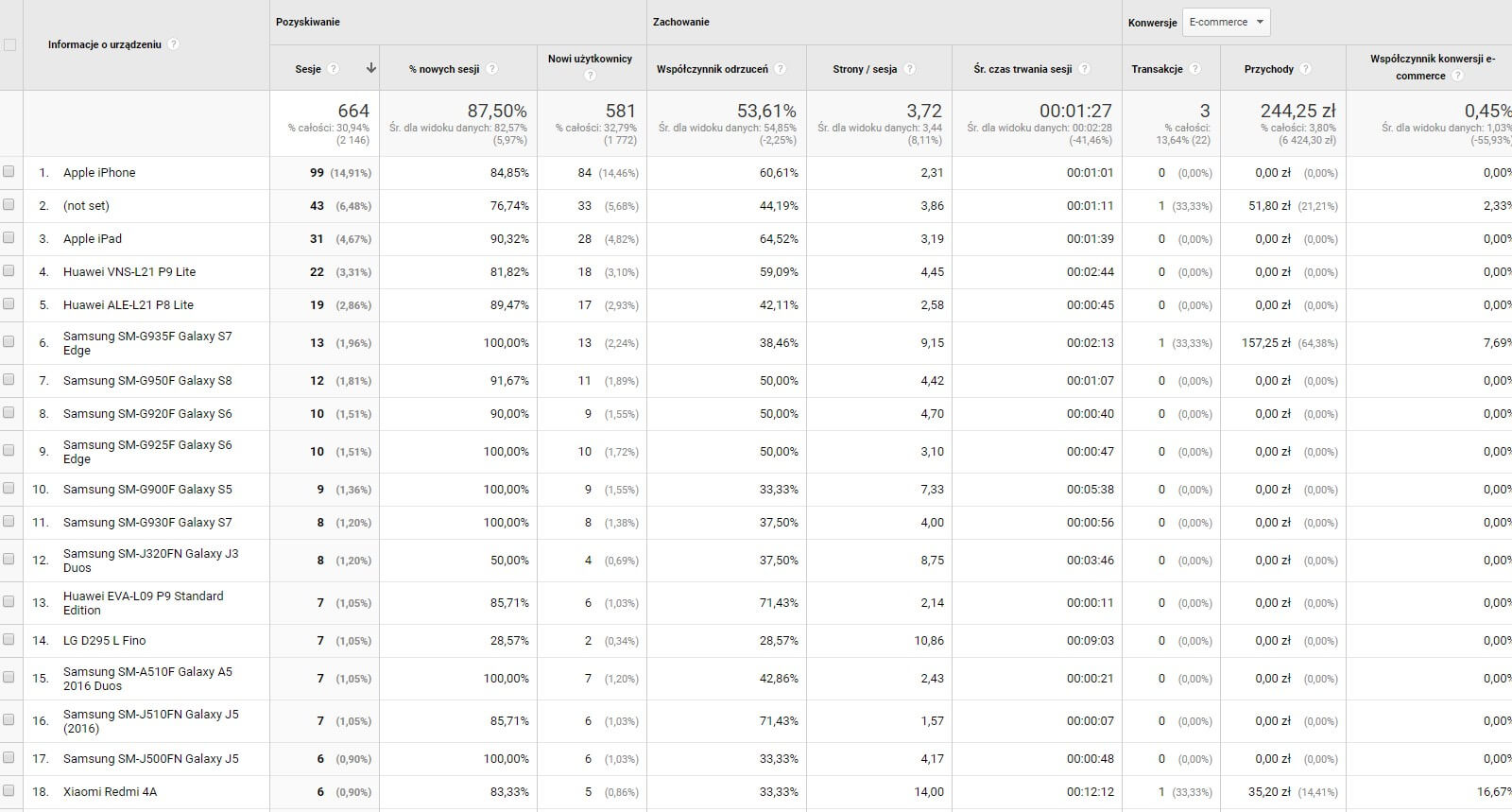
Urządzenia
Drugą a zarazem ostatnią zakładką są „Urządzenia”. Znajdziesz w niej urządzenia, (smartfony, tablety), za pomocą, których użytkownicy łączą się z Twoją witryną. Znajdują się tu tylko urządzenia mobilne, (nie znajdziemy komputerów PC) . Zacznijmy od urządzeń Apple, ponieważ urządzenia z systemem Android są rozróżnione na konkretne modele oraz marki tych urządzeń.
Urządzenia z iOS nie przekazują do Analyticsa informacji odnośnie konkretnego modelu, z jakiego korzysta użytkownik. GA klasyfikuje urządzenia z iOS, jako iPhone, iPod lub iPad bez rozróżnienia na dokładny model. Pod koniec 2015 roku, przeglądarka Safari zaczęła wysyłać więcej informacji do Analyticsa, co pozwoliło już na dokładniejsze określenie telefonu np. iPhone 6. Patrząc na urządzenia iPhone, większość ruchu i tak będzie określona, jako iPhone. Najprawdopodobniej ruch z iPhonów na Twojej stronie będzie wynosił około 15%. Jest to spowodowane przewagą popularności Androida nad firmą z jabłkiem. Przypuszczam, że będzie to najwyższy wynik, bo wszystkie iPhony umieszczane są do jednej kategorii, a urządzenia z systemem Android są już rozpoznawalne po danej marce oraz modelu.
„Ogółem” – czyli widok domyślny. Znajdziemy takie informacje jak: sesje, odsetek pierwszych wizyt, ilość nowych użytkowników, współczynnik odrzuceń. W jakich celach jest nam to potrzebne? Być może, patrząc na przychody zapewne największa suma pojawi się w linijce iPhonowej, chociaż jeśli zsumujemy wszystkie urządzenia z androidem, to wynik może okazać się zupełnie inny. Jeżeli potrzebujesz porównać miary w zależności od systemu operacyjnego to wystarczy udać się do zakładki powyżej: „Technologia”, a następnie „Przeglądarka i system” wybieramy wymiar podstawowy „system operacyjny”.
A co jeżeli wpadniesz na pomysł optymalizacji strony pod konkretny model? Nie ma to większego sensu w przypadku konkretnej rozdzielczości. Przydatną funkcją byłoby działanie strony w każdej rozdzielczości oferowanej przez smartfony albo tablety. A może pod dany system operacyjny w urządzeniu? Czy tutaj można mówić o strzale w dziesiątkę? Otóż nie, prawda jest zupełnie inna, jeśli chcesz mieć dobrze zoptymalizowaną witrynę pod kątem działania oraz komfortu użytkownika urządzenia mobilnego, musi być ona zoptymalizowana pod prawie każde urządzenie mobilne, czyli każdą rozdzielczość oraz pod wszystkie najpopularniejsze systemy mobilne: Android, iOS oraz Windows 10.

Więc jednak mobilnie?
Reasumując, optymalizacja witryny dla urządzeń mobilnych jest w tym momencie jest bardzo potrzebna, a nawet wymagana. Aby zwiększyć zysk w przypadku posiadania sklepu internetowego jest to wręcz konieczne. Pamiętaj, by zachować balans, jeśli strona desktopowa posiada mnóstwo pluginów, animacji i tym podobnych, powinieneś/nnaś ograniczyć animacje i inne tego typu zwiększające zużycie procesora dodatki, gdyż, telefony czy tablety są słabszymi urządzeniami niż komputery i mogą wystąpić komplikacje z wyświetlaniem tak rozbudowanych stron.
Padawan GA
Ostatnie wpisy Padawan GA (zobacz wszystkie)
- Google Analytics: E-commerce - 6 grudnia 2017
- Google Analytics: Technologia - 3 grudnia 2017
- Google Analytics: Dane geograficzne - 3 grudnia 2017


W dzisiejszych czasach, prowadzenie strony internetowej bez zrozumienia, skąd pochodzi ruch i jak użytkownicy zachowują się na stronie, jest jak pływanie w ciemności. Google Analytics jest potężnym narzędziem, które może dostarczyć nam tych informacji, ale tylko wtedy, gdy wiemy, jak z niego skorzystać. Więcej o tej usłudze napisaliśmy w naszym artykule: https://mikecommerce.pl/google-analytics-jak-go-wykorzystac-do-analizy-ruchu-na-stronie/