Szybkość strony jest stałą pozycją w technicznej sekcji audytu SEO. Istnieją dwa główne powody ku przyśpieszaniu stron – ranking w Google (mobile-first indexing) oraz użyteczność dla odwiedzających audytowaną stronę. Dostępne są liczne darmowe i płatne narzędzia do testów szybkości, a także wbudowane narzędzie w przeglądarkach – tak zwane testy laboratoryjne. Ale czy istnieje sposób, żeby porównać się na realnych użytkownikach ze swoimi konkurentami? W tym artykule przedstawię Wam właśnie taką metodę.
Przed przejściem do możliwości CrUX musimy omówić podstawy. Po pierwsze, czym jest CrUX i jakie dane zbiera. Po drugie, jakie są ograniczenia w porównywaniu raportów, żeby miały one realną wartość. Przy okazji przypomnę, że szybkość wczytywania strony jest czynnikiem rankingowym w Google.
Czym jest Chrome User Experience Report?
CrUX jest zbiorem metryk, dotyczących szybkości ładowania strony, zbieranych na użytkownikach przeglądarki Chrome. Jasno trzeba powiedzieć, że są to dane z tylko jednej przeglądarki internetowej, ale jednocześnie tej z największym udziałem w Polsce.
Udział Chrome w Polsce w listopadzie 2018 to 76,51%, na drugim miejscu Firefox 7,69%, Samsung Internet 4,49%, Opera 4,02% i dopiero Safari 2,57%. Przeglądarka od Microsoft, czyli Edge, dopiero na szóstym miejscu z 1,54%. Żeby zobrazować Wam, jak duży udział Chrome ma w Polsce, przejdźmy przez kilka znaczących państw na świecie:
- USA – 49,13%,
- UK – 48,52%,
- Francja – 57,01%,
- Niemcy – 46,38%,
- Chiny – 49,59%,
- Japonia – 44,28%.
Użytkownicy przeglądarki Chrome muszą spełniać poniższe warunki, żeby dane były na nich zbierane:
- mają zsynchronizowaną historię przeglądania (w ustawieniach Chrome – synchronizacja),
- nie ustawili hasła dla synchronizacji (własne hasło szyfrowania w opcji synchronizacji),
- mają włączone raportowanie statystyk użytkowania (zależnie od urządzenia znajdziemy tę opcję w opcjach prywatności).
Sporo tego, ale nadal daje to największą bezpłatną bazę, jaka istnieje. Warto dodać, że zbierana jest u źródła z wykorzystaniem danych z przeglądarki użytkownika.
Jakie dane są dostępne w CrUX?
Tworząc raport określamy wymiary, na podstawie których będziemy porównywać interesujące nas dane. Warto przemyśleć, jakie informacje pomogą nam wyciągnąć oczekiwane wnioski.
- origin (źródło) – dokładny adres strony, np. https://www.domena.pl (istotny jest protokół oraz subdomena www. jeśli istnieje, a wklejany adres nie może kończyć się „/”),
- zakres dat – pozwala na sprawdzenie również konkurentów czy w danym przedziale czasowym przyśpieszyli działanie strony,
- rodzaj urządzenia – do dyspozycji jest telefon, tablet i desktop,
- typ połączenia – przykładowo rozróżnieni są użytkownicy połączeni w standardzie 4G (LTE) i 3G (którzy być może są poza zasięgiem 4G),
- kraj – wyniki da się ograniczyć do poziomu danego kraju, ale nie da się tego zrobić dla kontynentu lub np. Unii Europejskiej.
Metryki dostępne w CrUX dotyczą wyłącznie czasów wczytywania, które znane są z PageSpeed Insights. Na stronach Google można znaleźć informację o tym, że w metrykach z czasem może być dostępnych więcej danych, ale jakich i w jakim czasie, tego nie wiadomo. Dlatego skupiam się tylko na tym, co jest dostępne dziś.
W jakim celu wykonywać niestandardowy raport z CrUX?
Tworząc niestandardowy raport ograniczamy dane według kilku metryk. Podstawą jest określenie witryn, dla których tworzymy benchmark, a następnie celu ich porównania, np.:
- porównać nasz performance na użytkownikach mobilnych vs. konkurencja,
- określić czy nasi konkurenci serwują szybciej treści użytkownikom z gorszym połączeniem (np. w podróży pociągiem, poza miastem),
- wdrożyliśmy usprawnienia i chcemy porównać nasz performance vs. konkurenci przed i po wdrożeniu,
- a na koniec chyba najczęstszy cel dla agencji lub marketingu po stronie klienta – mieć kolejny argument do przeznaczenia części budżetu na przyśpieszenie strony.
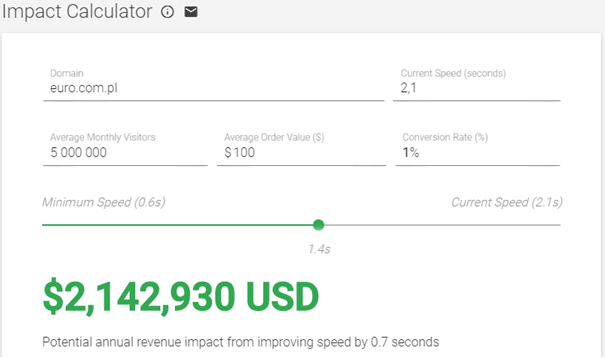
W ostatnim punkcie, pisząc o narzędziach od Google i szybkości ładowania strony, muszę wspomnieć o jednym z modułów do testowania użyteczności strony mobilnej. Moduł poza porównaniem średniej prędkości mobile różnych witryn, ma kalkulator obrazujący jaki szybkość strony ma wpływ na przychody witryny. O ile dane mogą różnić się zależnie od kategorii, to przedstawienie ich nawet w takiej formie daje nam silny argument przy rozmowie o budżecie do przyśpieszenia witryny.
Moduł znajdziecie pod tym linkiem, a więcej informacji na jego temat przeczytacie na tej stronie.
Poniżej w celach demonstracyjnych zrzut ekranu wzrostu przychodów (dane wymyśliłem) euro.com.pl po przyśpieszeniu strony o 0,7s. 
Kogo nie porównywać z wykorzystaniem danych CrUX?
Dane zbierane są tylko z pośród użytkowników Chrome, a przechowywane są w publicznym raporcie udostępnianym w Google BigQuery. Żeby było jasne, Google nie kupuje informacji od nikogo z zewnątrz, co wiąże się z ograniczeniami.
Przykładem niech będzie porównanie sklepów ispot.pl ze sklepsamsung.pl. Obydwa sklepy mają podobny ruch według SimilarWeb. Gdybyśmy mieli dostęp do danych obydwu sklepów, bardzo prawdopodobne, że zauważylibyśmy sporą dysproporcję w liczbie użytkowników z przeglądarką Chrome.
Strony kierowane do odbiorców różniących się preferowaną przeglądarką, liczbą odwiedzin czy lokacją. Przykładowo:
- witryny z udziałem użytkowników na urządzeniach mobile na poziomie 90% vs. portal z udziałem odwiedzin mobile tylko 40%,
- witryny odwiedzane przez użytkowników z całego świata vs. tylko Polska (w metodzie, którą opiszę, możemy ograniczyć się do wizyt z wybranego regionu),
- witryny różniące się znacznie liczbą użytkowników jak wp.pl z około 300 mln odwiedzin vs. spidersweb.pl z około 10 mln według SimilarWeb.
Dodatkowo ze względu na potrzebę posiadania danych użytkowników, nie porównamy szybkości dla:
- witryn bez ruchu – dla nowo budowanych witryn dysponujemy tylko testami laboratoryjnymi,
- witryn z małym ruchem – jest to narzędzie dla witryn posiadających już grupę odbiorców lub aktywnie się promujących,
- witryn, które nie są znane wyszukiwarce Google – Twoja witryna musi być zaindeksowana w wyszukiwarce Google.
Jak utworzyć raport?
Raport można utworzyć w parę minut nie posiadając praktycznie żadnej wiedzy, poza znajomością języka angielskiego. Gotowy szablon raportu w Data Studio od Google udostępniony jest z instrukcją pod tym linkiem – https://developers.google.com/web/updates/2018/08/chrome-ux-report-dashboard.
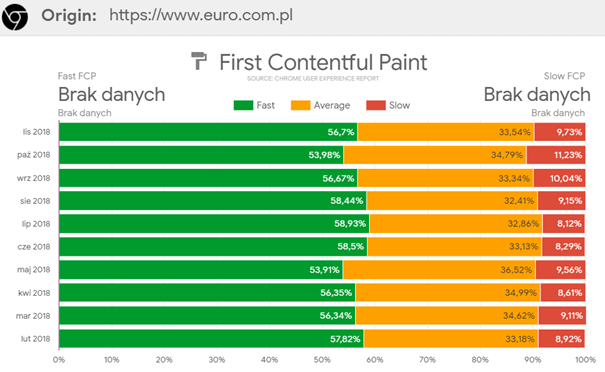
Szablon rozszerzy dane normalnie widoczne w PageSpeed Insights o dodatkowe informacje oraz dane historyczne. Musicie pamiętać o tym, o czym pisałem wcześniej – CrUX bierze pod uwagę dokładne adresy, więc jeśli chcecie sprawdzić dane, przykładowo dla euro.com.pl, to w odróżnieniu od PageSpeed Insights musicie:
- Podać dokładny adres przeklejony ze swojej przeglądarki – https://m.euro.com.pl (bez znaku „/” na końcu adresu, np.: https://www.euro.com.pl/),
- Zwrócić uwagę czy strona ma wersję mobilną, a w tym przypadku jest to https://m.euro.com.pl.
Dobrze, ale nadal to nie benchmark, a sam raport jest ograniczony do 7 kart z informacjami jak poniżej:

Jak utworzyć benchmark szybkości wczytywania strony z CrUX?
Benchmark szybkości wczytywania strony tworzymy z pomocą BigQuery od Google. BigQuery jest płatne i co miesiąc za darmo będziecie w stanie wykonać operacje na 1 TB danych, co pozwoli realnie zrobić kilka zestawień. Jeśli pracujesz po stronie klienta, w zupełności powinno wystarczyć.
Do benchmarku nie ma gotowego szablonu, którym można się posłużyć, ale Google udostępnia poradnik, jak się do tego zabrać. Wymagana jest do tego wiedza o SQL lub zaparcie i przeczytanie kilku poradników, znajdujących się już w sieci – nie będę ich powielać w tym artykule. Dane pobrane z raportu CrUX wystarczy zapisać w arkuszach Google i użyć tabeli przestawnej.
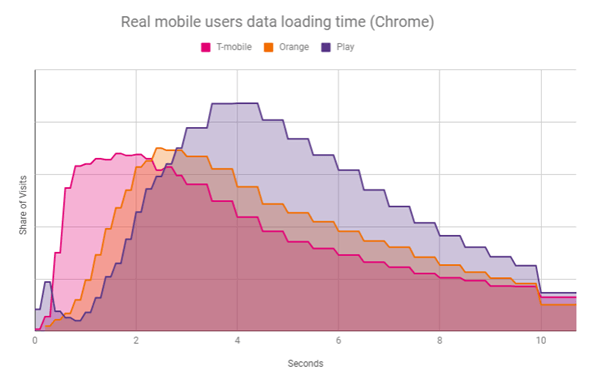
Rezultaty, jakie możemy osiągnąć, to wykres jak poniżej, który przedstawia czas wczytywania głównych witryn znanych operatorów na urządzeniach mobilnych. Posiadając już te dane możemy wchodzić w więcej szczegółów jak szybkość połączenia lub tworząc podsumowanie ubiegłego roku czy kwartału.

Słowem podsumowania
Dane udostępniane w raporcie CrUX dają nam możliwość bardziej szczegółowego porównania się z konkurentami, ale też pozwalają zajrzeć w przeszłość. Ta możliwość cofania się w czasie jest szczególnie przydatna podczas wykonywania audytów lub odpowiadania na pytania, dotyczące czasu w którym nikt nie zbierał danych na temat swojej strony oraz konkurentów. Jest wyłomem w stwierdzeniach niektórych zespołów IT „szybciej nie będzie” jeśli konkurencja jest znacząco szybsza od nas.
Chrome User Experience Report sam w sobie bezpośrednio nie wpłynie na podniesienie Waszych pozycji w wyszukiwarce, a także nie podniesie współczynnika konwersji. Jednak mam nadzieję, że dzięki niemu będziecie w stanie przekonać innych, że warto zadbać o szybkość waszych stron. Jeśli tak się stanie, miło mi będzie dostać wiadomość, w której pochwalicie się swoim sukcesem.
Mariusz Jędrzejczak
Ostatnie wpisy Mariusz Jędrzejczak (zobacz wszystkie)
- Czy możliwy jest benchmark szybkości wczytywania strony z konkurencją? - 3 stycznia 2019

Bardzo fajny artykuł, delikatnie mnie nakierował, biore sie za prace, dam znać jak efekty