Poziom trudności instalacji fragmentu sformatowanego: łatwy.
Integracja z następującymi platformami: WordPress, Shoper, SEOKatalog i inne (sklepy, katalogi, cmsy)
Wykorzystane wtyczki: RDFa Breadcrumb dla WordPress, integracje własne w pozostałych skryptach.
Przedstawione standardy: schema.org i RDFa
Menu nawigacyjne (okruszkowe)
Menu nawigacyjne, inaczej zwane menu okruszkowym należy do grupy fragmentów rozszerzonych (sformatowanych) akceptowanych przez Google i wyświetlanych w wynikach wyszukiwania. Menu nawigacyjne może zostać przygotowane w dwóch różnych obsługiwanych standardach: mikrodane (schema.org) oraz standard RDFa. Menu nawigacyjne (okruszkowe) jest zestawem linków wewnętrznych ilustrujących strukturę strony oraz aktualne położenie użytkownika w tej strukturze.
Google bierze ten układ za dobrą monetę i tak samo go wyświetla w wynikach wyszukiwania. Zmienia to istotnie wygląd wyniku wyszukiwania, bowiem zamiast adresu URL widnieje co najmniej jeden przycisk do struktury nawigacyjnej wewnątrz wyświetlanej strony. Mogą tez być dwa lub więcej elementów jeśli struktura osiada tyle poziomów i nazwy nie są zbyt długie. Daje to dodatkowe korzyści w postaci szansy na podniesie CTR, ponieważ jest co najmniej jeden dodatkowy przycisk do kliknięcia. Ponadto, menu nawigacyjne zwykle zawiera nazwy zbudowane ze słów kluczowych, które w tym momencie zostaną jeszcze bardziej uwidocznione.
Element w menu nawigacyjnym może mieć trzy różne właściwości, które należy oznaczyć etykietami za pomocą znaczników mikrodanych lub RDFa. Google rozpoznaje następujące właściwości elementów nawigacyjnych.
- title – Tytuł elementu nawigacyjnego.
- url – Adres URL elementu nawigacyjnego.
- child – Następny element nawigacyjny w hierarchii. Element powinien musi być kolejnym elementem nawigacyjnym.
Instalacja menu nawigacyjnego (okruszkowego) w WordPress
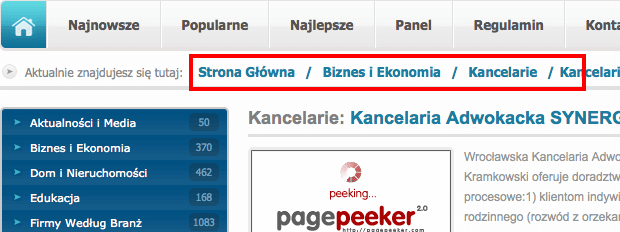
W artykule, który czytasz zastosowano menu okruszkowe, które jest zbudowane w standardzie RDFa i wygląda tak jak jest to widoczne u góry tego tekstu, a w kodzie strony prezentuje się w następujący sposób.
<div xmlns:v="http://rdf.data-vocabulary.org/#"> <span class="breadcrumbs-title"> Jesteś tutaj: </span> <span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" href="https://www.silesiasem.pl/" class="home">Silesia SEM</a></span> <span class='separator'>→</span> <span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" href="https://www.silesiasem.pl/zobacz/artykuly" title="Artykuły">Artykuły</a></span> <span class='separator'>→</span> Fragmenty sformatowanie: menu nawigacyjne (okruszki) - instalacja </div>
Oto jak działa powyższy kod.
- Na początku jest deklaracja przestrzeni nazw utworzona za pomocą atrybutu xmlns. Wskazuje ona przestrzeń nazw, w której określono słownik (lista elementów i składników). Na końcu należy umieścić ukośnik i krzyżyk (xmlns:v=”http://rdf.data-vocabulary.org/#”).
- Każdy element nawigacyjne jest identyfikowany przez atrybut typeof=”v:Breadcrumb”.
- Nazwa elementu nawigacyjnego jest definiowana przez właściwość title poprzedzoną przedrostkiem v:, na przykład <span property=”v:title”>. Atrybut rel wskazuje, że link stanowi adres URL tego elementu nawigacyjnego. Atrybut property powinien być określony w elemencie <a>, a nie w nim zagnieżdżony, jak w następującym przykładzie: <a rel=”v:url” property=”v:title” href=”https://www.silesiasem.pl/”>Silesia SEM</a>.
- Elementy nawigacyjne muszą występować w ustalonej kolejności – pierwszy element reprezentuje stronę najwyższego poziomu, a ostatni element reprezentuje stronę o znajdującą się o poziom wyżej wobec bieżącej.

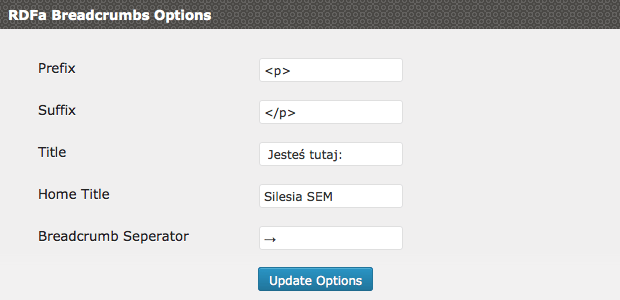
Integracja menu okruszkowego (nawigacyjnego) z WordPress jest bardzo prosta i może zostać zrealizowana za pomocą wtyczki RDFa Breadcrumb. Po instalacji wyżej wspomnianej wtyczki, wystarczy uzupełnić informacje dotyczące nazwy strony startowej, ewentualnie treści znajdujące się przed menu nawigacyjnym lub po nim oraz formy separatora menu. Zastosowany separator może być zbudowany na bazie encji HTML, zatem do wyboru jest duża gama znaków graficznych. Osobiście preferuje różnego rodzaju strzałki, jako znaki graficzne oddzielające kolejne poziomy menu nawigacyjnego.
Po uzupełnieniu wyglądu menu nawigacyjnego, należy zainstalować wtyczkę w skórze szablonu graficznego. Wybieramy miejsce najbardziej pasujące, na umieszczenie elementów menu i w tym miejscu należy do szablonu wstawić następujący kod:
<?php if ( function_exists( 'rdfa_breadcrumb' ) ) { rdfa_breadcrumb(); } ?>
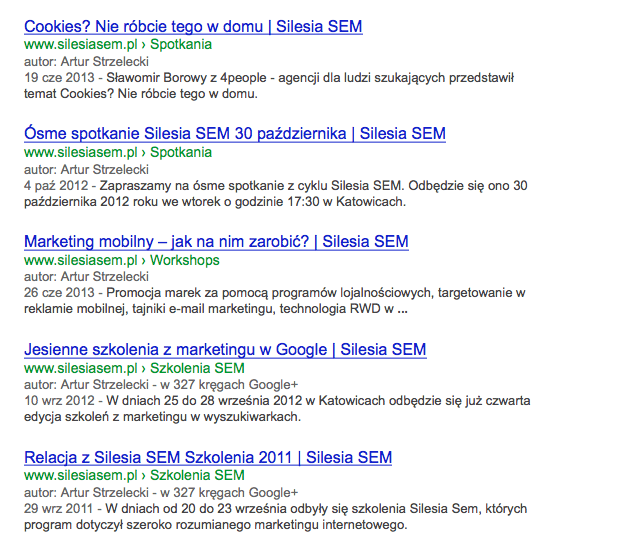
Całość w wynikach wyszukiwania Google prezentuje się następująco.
Integracja menu nawigacyjnego (okruszkowego) w Shoper
Shoper to popularna platforma sklepu internetowego. Standardowe dystrybucje są wyposażone w podstawowe szablony graficzne. Szablony graficzne nie posiadają zintegrowanego menu okruszkowego. jest to dobra luka do wykorzystania, ponieważ Shoper ma dobrze rozbudowany system kategorii sklepowych, które mogą być na wielu poziomach. Możliwość integracji menu nawigacyjnego z Shoper dotyczy wersji instalowanej na własnym serwerze i abonowanej. Po wykonaniu kopii skórki w konfiguracji / galeria stylów, a następnie przechodząc do edycji tej skórki i dalej na zakładkę edycja zaawansowana jest dostęp do wszystkich .tpl’ek i można je dowolnie edytować. Dotyczy to także ClickShopa, który jest Shoperem sprzedawanym w postaci abonamentowej opłaty przez home.pl. Modyfikowany szablon graficzny, technicznie może nie wyświetlać menu okruszkowego w postaci widzialnej dla użytkownika. Osobiście spotkałem się z takimi przypadkami, ale było to realizowane przez styl css, który ukrywał to menu nawigacyjne przed oczami użytkownika, jednak nadal znajdowało się ono w kodzie strony.
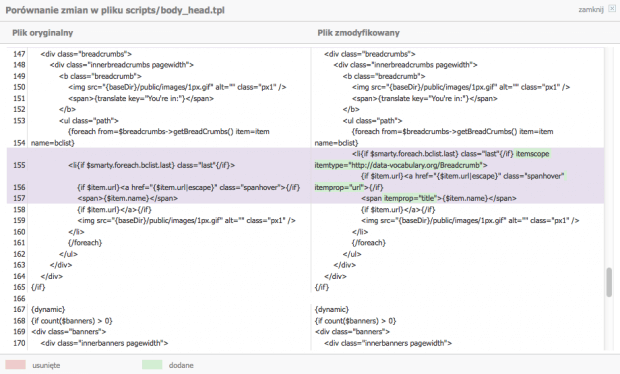
Instalacja menu okruszkowego wymaga modyfikacji pliku body_head.tpl.Modyfikacje możemy wykonać z poziomu programu FTP lub edytora aktywnego stylu graficznego w Shoperze. Edytor szablonu graficznego po wprowadzonej zmianie i poprawnym zweryfikowaniu działania uzupełnionego szablonu pokaże następujące różnice w oryginalnym i zmienionym pliku. Przedstawiony przykład jest oparty o standard schema.org czyli mikrodane.
Zmienione elementy są zaznaczone kolorem zielonym. Przedstawiony kod jest pętlą, która wytworzy odpowiedni zestaw oznaczeń zgodnych ze schema.org, tak aby powstałe menu okruszkowe było prawidłowo odczytane przez Google.
Występujący w pierwszej linii każdego znacznika <li> atrybut <itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”> wskazuje, że kod HTML zawarty w znaczniku <li> opisuje element nawigacyjny. Atrybut itemscope wskazuje, że zawartość znacznika <li> opisuje element, a atrybut itemtype=”http://data-vocabulary.org/Breadcrumb” wskazuje, że element jest elementem nawigacyjnym.
W przykładzie podano właściwości obiektu: tytuł i adres URL. Oznaczenie właściwości etykietami, do każdego elementu zawierającego jedną z tych właściwości (w przykładzie wykorzystano <span>) przypisywany jest atrybut itemprop, który wskazuje na właściwość. Na przykład <span itemprop=”title”>.
Podobnie jak w RDFa, elementy nawigacyjne w schema.org występują w ustalonej kolejności. Pierwszy element przedstawię stronę najwyższego poziomu, a ostatni element dotyczy strony nadrzędnej nad bieżącą.
<ul>
{foreach from=$breadcrumbs->getBreadCrumbs() item=item name=bclist}
<li{if $smarty.foreach.bclist.last}{/if} itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
{if $item.url}<a href="{$item.url|escape}" itemprop="url">{/if}
<span itemprop="title">{$item.name}</span>
{if $item.url}</a>{/if}
</li>
{/foreach}
</ul>
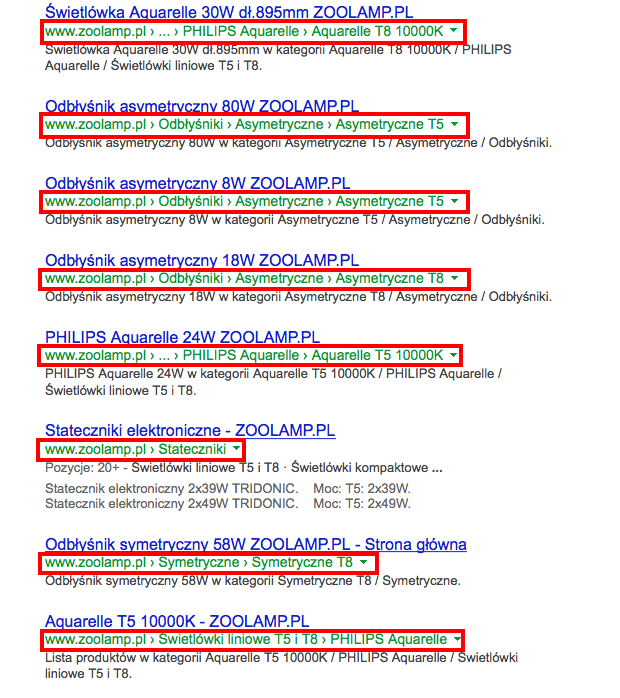
Zmiany są dostrzegalne już po 7 dniach od wprowadzenia modyfikacji i praktycznie dotyczą wszystkich podstron indeksowanych przez Google. Poniżej zamieszczony przykład ilustruje efekty wprowadzenia menu okruszkowego w Shoperze oraz widoczność tej modyfikacji w Google.

Integracja menu nawigacyjnego (okruszkowego) w SEOKatalog i nnych skryptach
Integracje menu okruszkowego z innymi skryptami, w których występują poziomy np. w postaci kategorii produktów lub kategorii w katalogu internetowym polegają na edycji szablonu graficznego. Całość sprowadza się do odnalezienia miejsca w szablonie, które odpowiada za wyświetlanie tego menu i modyfikacje go w sposób przyjazny dla Google. bardziej przyjazna i wspierana przez Google jest metoda uzupełniania treści w formacie akceptowanym przez schema.org.
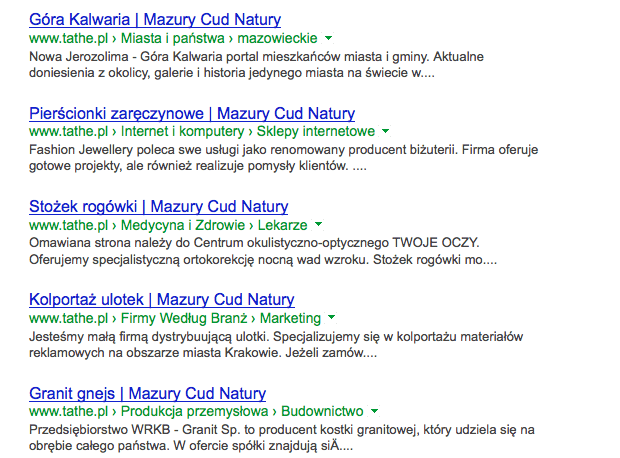
Sposób integracji menu nawigacyjnego w formacie schema.org dla przykładowego SEOKatalogu umieszczonego na domenie www.tathe.pl wyposażonego w autorski szablon graficzny zawierający menu okruszkowe wygląda następująco. W kodzie strony należało opatrzyć niżej widoczne elementy dodatkowymi informacjami.

Edycja szablonu doprowadziła do następującego efektu końcowego.

Nazwa menu okruszkowego wzięła się od bajki Braci Grimm o Jasiu i Małgosi (w oryginale Hansel und Gretel), w której to Jaś użył okruszków by znaleźć drogę do domu. Niestety, za drugim razem gdy użył okruszków z chleba (czyli breadcrumbs) zjadły je leśne ptaki i już nie mogli znaleźć drogi do domu.
Zapisz się do newslettera wypełniając pola poniżej. Będziesz na bieżąco ze wszystkimi wydarzeniami związanymi z Silesia SEM i informacjami o marketingu internetowym w sieci. Nie spamujemy.
Zostanie wysłany do Ciebie e-mail potwierdzający: przeczytaj zawarte w nim instrukcje, aby potwierdzić subskrypcję.
Artur Strzelecki
Ostatnie wpisy Artur Strzelecki (zobacz wszystkie)
- Festiwal SEO 2025 Katowice - 28 marca 2025
- AI Overviews już w Polsce i Europie: Rewolucja w Wyszukiwaniu Google? - 26 marca 2025
- Czy wiadomości mają znaczenie dla Google? Wnioski z eksperymentu EU 2025 - 25 marca 2025


Dzięki, fajnie opisane… od dawna szukałem tak prostego wytłumaczenia wdrożenia breadcrumbs 😀
Hmm, ja u siebie na wp do okruszków użyłem wtyczki Yoasta. W sumie taki sam efekt:)
Bardzo przydatny wpis, jednak mam pewien problem. Używam theme`u WP który ma wbudowany widget breadcrumbs, jednak nie przekazuje on właściwych tagów do narzędzia do testowania danych strukturalnyh, natomiast kiedy używam alternatywnych metod (chociażby Yoast) nie wygląda to tak dobrze jak powinno. Da się jakoś spersonalizować wygląd breadcr. używając wtyczki Yoast?
Gdzie to ustawić w Seokatalogu ? Patrze na szablon i nie mam pojęcia gdzie to umieścić. Może jakiś bardziej szczegółowy tutorial ?