Czy kilka sekund robi różnicę? Czyli co nam daje szybkość witryny, gdzie to zbadać i jak poprawić?
Nigdy nie sądziłam że szybkość witryny ma tak ogromny wpływ na … hmm no właśnie na wszystko, związane ze stroną. Począwszy od użytkownika skończywszy na pozycjonowaniu w wyszukiwarce. Jest to łańcuszek pociągający za sobą kolejne aspekty, a na dodatek ten łańcuszek zatacza się w błędne koło i znowu leci od początku. Bo przecież wszystko w internecie jest ze sobą połączone.
JAK TO WPŁYWA NA UŻYTKOWNIKA?
Ile razy było tak, że zrezygnowałeś z obejrzenia strony tylko dlatego, że ta nie chciała się załadować albo jej otwarcie zajmuje zbyt dużo czasu? A przecież czas to pieniądz, i to dosłownie. Przez zbyt długie ładowanie strony użytkownik może zrezygnować z przebywanie na niej i znaleźć te same lub podobne treści na innej. Chyba najbardziej druzgocące i odczuwalne jest to w przypadku sklepów internetowych. Zbyt długie ładowanie strony, zmniejsza zainteresowanie potencjalnego klienta. Co za tym idzie? Mniejsza szansa na sprzedaż, a brak sprzedaży to brak dochodów. Niezadowolony użytkownik nie wróci do nas i nie poleci nas znajomym. Ty sposobem spada nam skuteczność i zaangażowanie, a wzrasta współczynnik odrzuceń.
ILE POWINNO TRWAĆ ŁADOWANIE STRONY W TAKIM RAZIE?
Odpowiedź jest prosta jak najkrócej. Najlepsze czasy to około pół sekundy, czyli 500 milisekund. Dlaczego to najlepszy czas? Ponieważ wtedy możemy powiedzieć, że nasza strona pokazuje się w mgnieniu oka ( mrugnięcie trwa około 300 – 400 milisekund). A jak szybko otwiera się twoja strona?
Problem pojawia się w osiągnięciu takiej szybkości. Jak zmniejszyć czas ładowania strony? O tym, za chwilę.
CO MA DO TEGO POZYCJONOWANIE W WYSZUKIWARCE?
No bo niby mogłoby się wydawać, że szybkość witryny wpływa tylko na zachowanie użytkownika, ale no niestety tak nie jest. Jak już zostało wspomniane wcześniej wszystko się wiąże ze sobą. Nietrudno więc o to by najpopularniejsza wyszukiwarka (oczywistością jest, że chodzi o Google) brała pod uwagę właśnie tę statystykę. W 2010 roku na swoim blogu Google opublikowali artykuł o szybkości witryny w wyszukiwarce.
“Przyspieszenie stron internetowych jest ważne – nie tylko dla właścicieli witryn, ale dla wszystkich użytkowników Internetu. Szybsze witryny tworzą zadowolonych użytkowników, a nasze wewnętrzne badania wykazały, że gdy witryna reaguje powoli, użytkownicy spędzają tam mniej czasu. Ale szybsze witryny nie tylko poprawiają komfort użytkowania; najnowsze dane pokazują, że poprawa szybkości strony zmniejsza również koszty operacyjne. Podobnie jak my, nasi użytkownicy przykładają dużą wagę do szybkości – dlatego zdecydowaliśmy się wziąć pod uwagę szybkość witryny w naszych rankingach wyszukiwania. Korzystamy z różnych źródeł w celu określenia prędkości witryny w stosunku do innych witryn.”
Cały artykuł dostęny jest tutaj: https://webmasters.googleblog.com/2010/04/using-site-speed-in-web-search-ranking.html
Nie można powiedzieć, że jest to jedyne kryterium pozycjonowania. Z pewnością jest jednym z wielu. Jednak nie należy o nim zapominać.
JAK SPRAWDZIĆ SZYBKOŚĆ SWOJEJ WITRYNY?
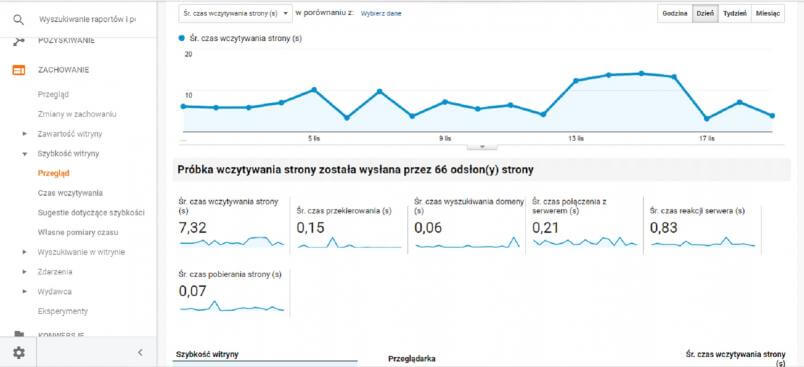
W Internecie istnieje dużo różnych stron pomiarowych tego typu. Jednak jeżeli chodzi o narzędzie analityczne to z pewnością najbardziej popularne to Google Analytics. W GA znajdziemy interesujące nas statystyki w pasku menu z lewej strony. Szybkość witryny znajduje się zakładce ZACHOWANIE. Dodatkowo nasza kategoria ma podkategorie. Pierwsza to: PRZEGLĄD.

Automatycznie otwiera nam się wykres z średnim czasem wczytywania strony (w sekundach), możemy jednak to zmienić, a nawet porównać z innymi danymi. Dodatkowo dane mogą być przedstawiane w skali godzin, dni, tygodni i miesięcy. Pod wykresem znajdują się kilka małych wykresów dla poszczególnych czasów. Możemy tu znaleźć czas wczytywania strony, przekierowania, wyszukiwania domeny, połączenia z serwerem, reakcji serwera i pobierania strony, wszystkie te czasy są uśrednione. Na ich podstawie możemy wywnioskować na co najdłużej musimy czekać.
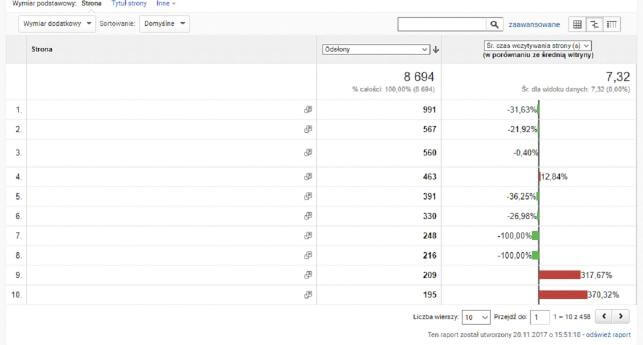
W kolejnym punkcie mamy CZAS WCZYTYWANIA. Wykres nam się nie zmieni, będzie taki sam jak w poprzednim i oczywiście tak samo możemy go dostosowywać. Natomiast pod spodem pokaże się tabela dla poszczególnych podstron.

Warto zauważyć, że każda podstrona ma zaznaczone jak wpływa procentowo (%) na szybkość całej naszej witryny. Jeżeli strona zmniejsza nam czas jest na kolor zielony i procentowo jest na minusie (-), natomiast jeżeli zwiększa wtedy mamy kolor czerwony, na plusie (+). W ten sposób możemy określić która podstrona najdłużej nam się otwiera. Jeżeli potrzebujemy więcej danych, albo porównać dane możemy skorzystać z panelu powyżej, który pomoże nam dostosować tabelę.
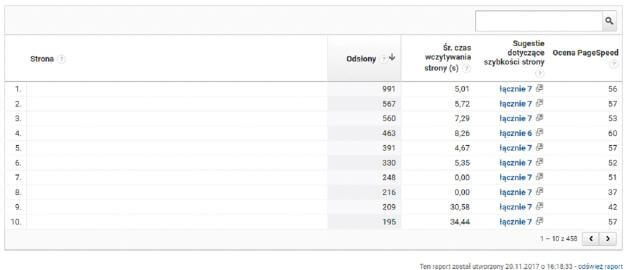
W kolejnym punkcie mamy SUGESTIĘ DOTYCZĄCE SZYBKOŚCI. Znowu mamy tabelę (zdziwiłabym się jakby jej nie było).

Dla każdej podstrony ukazują nam się dane. Za pomocą tych danych możemy posortować nasze podstrony. Domyślnie posortowane są Odsłonami od największej do najmniejszej . W prawym górnym rogu znajduje się okienko w przypadku kiedy chcemy znaleźć interesującą nas podstronę.
Klikając w linki (łącznie …) przechodzimy do osobnej karty, gdzie Google wyświetla jakie znalazł usprawnienia dla naszej podstrony. Często się zdarza, że usprawnienia odnosić się będą do całej witryny dlatego też liczba tych usprawnień będzie zbliżona. W tym przypadku w większości jest 7.
Dla tej kategori mamy jeszcze jeden punkt – WŁASNE POMIARY CZASU. Po kliknięciu w niego ukaże się standardowo wykres i tabela, z tą różnicą, że będą one puste. By znalazły się tam jakieś dane trzeba samemu skonfigurować pomiary nad wykresem i tabelą.
ZACZYNAMY DZIAŁAĆ, CZYLI 5 RZECZY JAKIE MOŻEMY ZROBIĆ BY ZWIĘKSZYĆ SZYBKOŚĆ WITRYNY.
Dobra, wiemy już co szybka witryna nam daje, wiemy też jak sprawdzić szybkość za pomocą Google Analytics. Przyszła pora na to, aby usprawnić naszą witrynę.
Hosting
Zacznijmy od podstaw. Czyli od dobrego hostingu. Wybieranie taniej opcji często wiąże się z mało stabilnym połączeniem, dłuższym czasem ładowania witryny, dodatkowymi reklamami na stronie oraz brakiem wsparcia technicznego (albo ograniczoną pomocą). Płatne i droższe wersje premium hostingów są inwestycją na dłuższy okres czasu. Wiele firm posiada dużo różnych promocji, więc może warto zastanowić się czy przypadkiem więcej zyskamy niż zapłacimy.
Grafika
Grafiki, zdjęcia i ilustracje to często największa zmora dla strony. Mogą mieć naprawdę dużą wagę, przez co będą wolniej się wczytywać. Należy zastosować kompresję i zmniejszyć wymiary grafiki którą chcemy zamieścić na stronie. Najlepiej oczywiście zmniejszyć do minimum, ale nie popadajmy w skrajność. Bardzo małe grafiki są nieczytelne i tylko mogą zdenerwować użytkownika, gdy ten będzie próbował coś na nich wypatrzeć. Najlepszą opcją jest zorientowanie się jaka jest szerokość (w pikselach) miejsca gdzie owa grafika ma się znaleźć na twojej stronie i zmniejszyć do takiej rozdzielczości. Trik z szerokością można również zastosować do napisów, gdyż one też lubią pokazywać się poza oknem roboczym.
Unikaj wtyczek
Jeżeli tylko jest taka możliwość unikaj stosowania wtyczek na twojej stronie. Wiele urządzeń mobilnych słabo radzi sobie z wtyczkami Flash, przez co długo trwa ich załadowanie albo wręcz wcale się one nie wyświetlają. Warto to mieć na uwadzę, gdyż coraz większe grono użytkowników korzysta z urządzeń mobilnych. Dodatkowo w witrynach opartych na CMS-ach (systemach zarządzania treścią np. WordPress, Joomla itp.) można wgrywać dużo przeróżnych wtyczek. Upewnij się że wszystkie wtyczki które są włączone, są potrzebne na stronie, bądź ich funkcje nie powielają się.
JavaScript
W sumie, tu będzie ta sama rada co w poprzednim przypadku. Najlepiej ograniczyć do minimum albo zrezygnować ze stosowania JavaScriptu na stronie. Jeżeli jednak nie możesz sobie pozwolić na całkowite usunięcie kodu, można zastosować opóźnione ładowanie. Do tej regułu nie trzeba się stosować w przypadku niewielkiego kodu JavaScript.
Przekierowania
Unikaj zbyt dużej liczby przekierowań na inne witryny. W przypadku gdy już takie zamieszczasz, upewnij się, że prowadzą one bezpośrednio do strony docelowej – nie przechodzą przez inne strony, oraz że nie ładują po drodze jakiś dodatkowych grafik.
Gzip
Dużo serwerów ma automatycznie już włączoną kompresję Gzip w standarcie. Polega ona na skompresowaniu danych które są wysyłane z serwera do użytkownika. Myślę, że nie potrzebny jest dodatkowy komentarz na temat jak może to usprawnić szybkość witryny, bo jest to już dość oczywiste. Zdarzają się jednak od tego wyjątki, dlatego warto sprawdzić czy nasza strona ulega takiej kompresji. Jeśli kompresja jest wyłączona najlepiej skontaktować się z administratorem.
CO NALEŻY ZAPAMIĘTAĆ?
No cóż, najlepiej wszystko. Szybkość witryny jest niedocenianą statystyka, która nie pielęgnowana potrafi pociągnąć na dno kolejne dane. Trzeba pamiętać, że Internet coraz szybciej się rozwijać a my nie możemy stać w miejscu. Kiedyś jak strona ładowała się wolno oznaczało to tylko, że mamy wolne połączenie i nie było to nic dziwnego. W obecnych czasach nie potrafię już sobie wyobrazić, że czekałabym na stronę która ładuje mi się już od pół minuty i nadal nie wiem kiedy i czy wogóle się załaduje. Bo kiedyś to było normą, dziś już nie. Najprawdopodobniej za kilka lat będzie nie do przyjęcia ładowanie strony dłuższego niż mrugnięcie oka. Nawet kilka lat może być w tym wypadku za dużo powiedziane. Niektóre witryny potrafią już pochwalić się takimi wynikami. Do sprawdzania i porównywania danych o witrynie świetnie posłuży nam narzędzie Google Analytics. Mamy tam przeróżne dane przedstawione na wykresach i tabelach, które możemy bez problemu urozmaicać. Dodatkowo Google Analytics jest w stanie nam podpowiedzieć kilka istotnych zmian odnośnie przyspieszenia naszej witryny. Wymienione przez mnie 5 rzeczy które usprawniają pracę witryny z całą pewnością nie są jedyne. Wybrałam je ponieważ mogą znacznie ograniczać pracę naszej witryny i dodatkowo są najszybsze do wykonania. Czas który poświęcimy na usprawnienie witryny, bardzo łatwo się zwróci w postaci użytkowników. Strona będzie bardziej dostępna, sprawna i atrakcyjniejsza. Teraz zadaj sobie pytanie: Czy może jednak warto zwrócić uwagę na szybkość witryny?
Moja odpowiedź: Jak najbardziej warto. A twoja ?
Padawan GA
Ostatnie wpisy Padawan GA (zobacz wszystkie)
- Google Analytics: E-commerce - 6 grudnia 2017
- Google Analytics: Technologia - 3 grudnia 2017
- Google Analytics: Dane geograficzne - 3 grudnia 2017

