Plug-in ulepszonego ecommerce dla analytics.js pozwala nam na śledzenie interakcji użytkownika z produktem na stronach ze sklepem internetowym. Sporządza on zestawienie danych zawierających między innymi: wyświetlenia produktu, kliknięcia produktu, przeglądanie detali produktu, dodawanie produktu do koszyka, ilość przejść do inicjowania finalizacji transakcji, same transakcje oraz otrzymane zwroty.
Black Friday 2025 - wyprzedaż programów SEO

Typy danych i akcje.
Typy danych w e-commerce które można przesyłać za pomocą analytics.js: dane wyświetleń, dane produktów, dane promocji, dane akcji.
I) Dane wyświetleń reprezentują informacje o produkcie który został wyświetlony, jest określony jako: impressionFieldObject.
II) Dane produktów reprezentują pojedyncze produkty które są przeglądane, dodane do koszyka itd. jest on określony jako productFieldObject.
III) Dane promocji reprezentują dane promocjach które były przeglądane, są określane jako promoFieldObject.
IV) Dane akcji reprezentują informacje o akcjach spokrewnionych z ecommerce , są określone jako actionFieldObject.
Akcje promocji i produktów.
Akcje określają jak traktować dane z produktów i promocji które zostały wysłane do Google Analytics.
typt akcji:
- click – Kliknięcie na produkt albo link do produktu dla jednego albo większej ilości produktów.
- detail – Widok na detale produktu.
- add – Dodawanie jednego albo więcej produktów do koszyka.
- remove – Usuwanie jednego albo więcej produktów z koszyka
- checkout – Inicjalizacja procesu zapłaty dla jednego albo więcej produktów
- checkout_option – Wysyłanie opcji dla danego kroku realizacji transakcji
- purchase – Sprzedaż jednego albo więcej produktów.
- refund – Zwrot jednego albo więcej produktów.
- promo_click – Kliknięcie w promocje wewnętrzną.
Implementacja
Jeśli już mamy zainstalowaną standardową wtyczkę ecommerce mamy do wyboru dwie opcje:
I. Możemy dodać dodatkowy tracker do naszej strony jako kolejną własność.
II. Albo migrować z podstawowego e-commerce na ulepszony zastępując i usuwając referencje. (Jeśli korzystasz z ga.js, musisz się najpierw przenieść na analytics.js przed użyciem plug-in’a ulepszonego ecommerce).
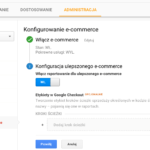
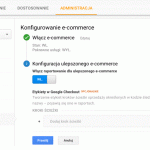
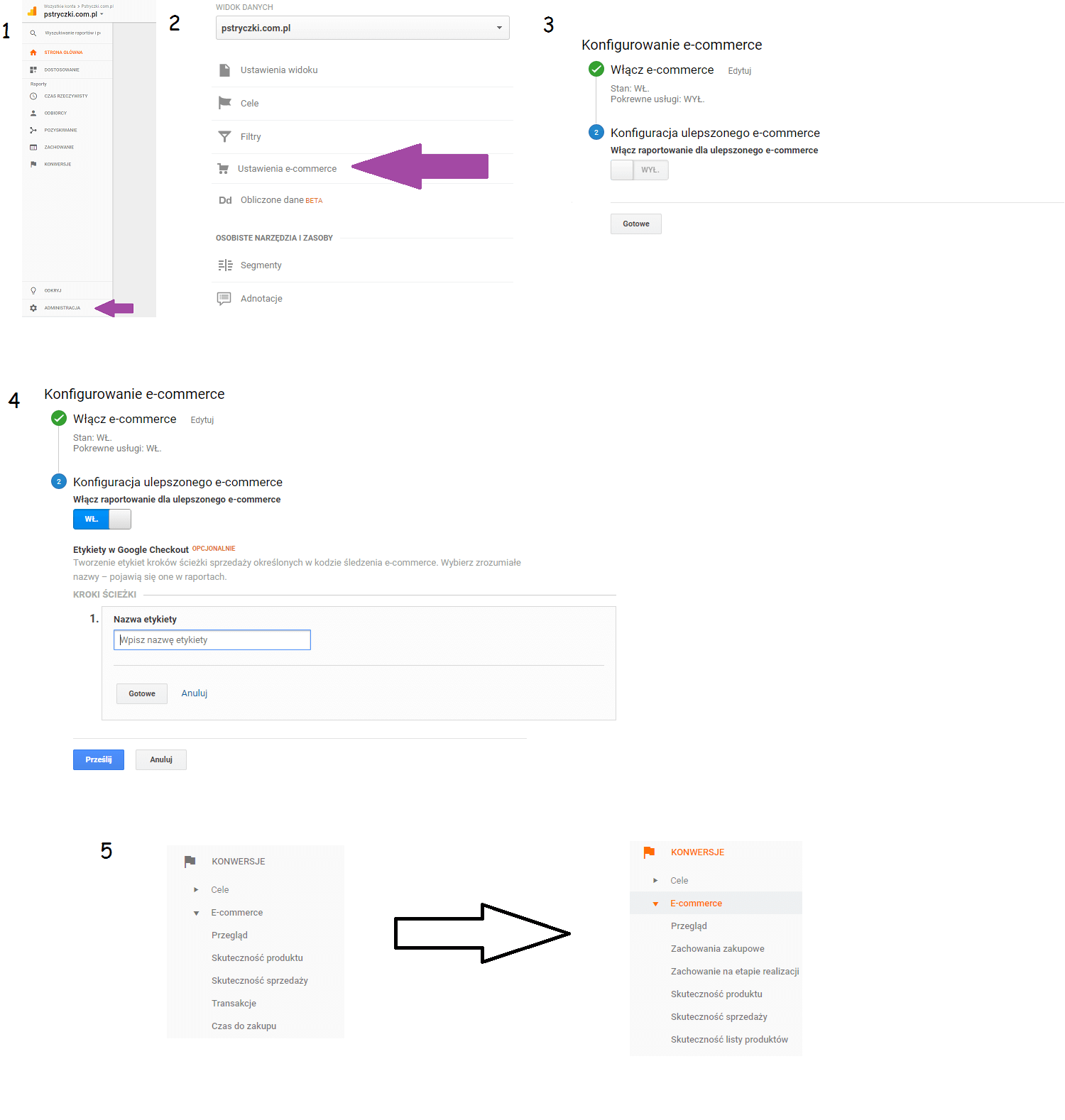
Aby ustawić ulepszony e-commerce musimy na stronie google analytics dla naszego sklepu wejść w zakładkę Administracja (1), następnie Do ustawień e-commerce(2). Włączamy e-commerce jak i ulepszony e-commerce (3/4).
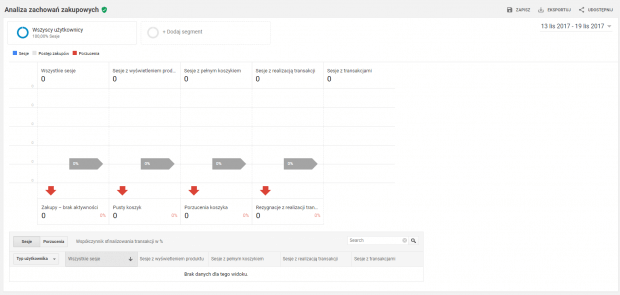
Po udanej implementacji w zakładce ‘konwersje’ na stronie google analytics dla naszego sklepu powinny się pokazać dodatkowe opcje takie jak: Zachowanie zakupowe, zachowanie na etapie realizacji, i skuteczność listy produktów (5).

Wczytanie plug-in’a e-commerce
By ograniczyć rozmiar biblioteki analytics.js, śledzenie ulepszonego e-commerce nie jest zapewnione przez podstawową bibliotekę. Zamiast tego jest zapewnione modułem plugin’a który musi być wczytany przed użyciem.
Aby wczytać plugin ulepszonego e-commerce, trzeba użyć następującej komendy: ga(’require’, 'ec’);
Ta komenda musi być użyta po stworzeniu obiektu który śledzimy, oraz przed użyciem użyciem jakiejkolwiek funkcji ulepszonego e-commerce.
Wysyłanie danych ulepszonego e-commerce.
Po wczytaniu kilka nowych komend specyficznych dla ulepszonego e-commerce staje się dla nas dostępnych.
Wyświetlenia produktów są mierzone za pomocą komendy: ec:addImpression
Przykład użycia w kodzie (zlicza wyświetlenia produktu z listy wyszukiwania):
ga('ec:addImpression', { // Provide product details in an impressionFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'list': 'Search Results', // Product list (string).
'position': 1, // Product position (number).
'dimension1': 'Member' // Custom dimension (string).});Akcje mierzone są użyciu ec:addProduct, aby sprecyzować wykonywaną akcje należy dodać komendę:
ec:setAction
Przykład użycia w kodzie (mierzy kliknięcia na produkt wyświetlony w liście wyszukiwania):
ga('ec:addProduct', { // Provide product details in a productFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'position': 1, // Product position (number).
'dimension1': 'Member' // Custom dimension (string).});
ga('ec:setAction', 'click', { // click action.
'list': 'Search Results' // Product list (string). });Połączenia wyświetlania i akcji
Jeśli chcemy mierzyć wyświetlenia i akcje z jednym razem możemy to połączyć jak na przykładzie poniżej:
// The impression from a Related Products section.
ga'ec:addImpression', { // Provide product details in an impressionFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'list': 'Related Products', // Product list (string).
'position': 1 // Product position (number). });
ga('ec:addProduct', { // Provide product details in an productFieldObject.
'id': 'P67890', // Product ID (string).
'name': 'YouTube Organic T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'YouTube', // Product brand (string).
'variant': 'gray', // Product variant (string).
'position': 2 // Product position (number). });
ga('ec:setAction', 'detail'); // Detail action.
Mierzenie transakcji
Możemy mierzyć dane z transakcji na naszej stronie za pomocą komendy ec:setAction i ustawianiu jej typu na ‘purchase’. Informacje typu całkowity dochód, podatek, dostawa są dostarczone w actionFieldObject. Przykład :
ga('ec:addProduct', { // Provide product details in an productFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'black', // Product variant (string).
'price': '29.20', // Product price (currency).
'coupon': 'APPARELSALE', // Product coupon (string).
'quantity': 1 // Product quantity (number). });
a('ec:setAction', 'purchase', { // Transaction details are provided in an actionFieldObject.
'id': 'T12345', // (Required) Transaction id (string).
'affiliation': 'Google Store - Online', // Affiliation (string).
'revenue': '37.39', // Revenue (currency).
'tax': '2.85', // Tax (currency).
'shipping': '5.34', // Shipping (currency).
'coupon': 'SUMMER2013' // Transaction coupon (string). });
Pole actionFieldObject musi posiadać wartość ‘id’ jeśli typem akcji jest ‘purchase’ albo ‘refund’. Wszystkie pozostałe wartości są opcjonalne i nie muszą być ustawione.
Mierzenie zwrotów
Aby zliczać zwroty dla całej transakcji, ustaw akcje ‘refund’ i wprowadź ID transakcji:
// Refund an entire transaction.
ga('ec:setAction', 'refund', {
'id': 'T12345' // Transaction ID is only required field for full refund. });
Jeśli taka transakcja nie zostanie znaleziona, to wyszukiwanie zwrotu nie zostanie wykonane. Aby zmierzyć częściowe zwroty, trzeba ustawić akcje refund z odpowiadającym jej ID, Id produktu, oraz liczbą sztuk do zwrotu:
// Refund a single product.
ga('ec:addProduct', {
'id': 'P12345', // Product ID is required for partial refund.
'quantity': 1 // Quantity is required for partial refund.
});
ga('ec:setAction', 'refund', {
'id': 'T12345', // Transaction ID is required for partial refund. });
Mierzenie procesu kupowania.
Aby zliczać każdy krok w procesie kupowania potrzeba:
- 1. Dodać kod śledzenia do każdego z kroków transakcji.
- 2. Dodać kody śledzenia dla każdej opcji transakcji.
- 3. Opcjonalnie zmienić poszczególne nazwy kroków na takie przyjazne dla użytkownika.
Jeśli masz dodatkowe informacje podawane przy transakcji w tym samym czasie kiedy następuje jeden z kroków, możesz ustawić pole ‘option’ z akcją ‘checkout’ aby zbierać te infromacje. Na przykład podstawowa opcja zapłaty przez użytkownika.
1. Aby zliczać kroki podczas transakcji, użyj ‘ec:addProduct’ dla każdego produktu, oraz ec:setAction aby wskazywać zakup.
ga('ec:addProduct', { // Provide product details in an productFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'black', // Product variant (string).
'price': '29.20', // Product price (currency).
'quantity': 1 // Product quantity (number). });
// Add the step number and additional info about the checkout to the action.
ga('ec:setAction','checkout', {
'step': 1,
'option': 'Visa' });
2. Zliczanie poszczególnych opcji transakcji pozwalających na zbieranie dodatkowych informacjach w procesie sprzedaży. Jest to użyteczne w wielu przypadkach jak na przykład: zmierzony został krok podczas początkowej odsłony strony, ale dodatkowe informacje o tym samym zakupie są dostępne po ustawieniu opcji wybranej przez użytkownika.
Na przykład użytkownik wybiera metodę wysyłki.
Aby zmierzyć opcje zakupu, trzeba użyć ‘ ec:setAction’ aby wyznaczyć ‘checkout_option’ oraz zawiera numer kroku, oraz opcje deskrypcji.
Przyjmijmy że chcemy zliczać akcje w momencie kiedy użytkownik kliknie aby przejść do następnego kroku zakupu produktu:
// (On "Next" button click)
ga('ec:setAction', 'checkout_option', {'step': 2, 'option': 'FedEx'});
ga('send', 'event', 'Checkout', 'Option', {
hitCallback: function() {
// advance to next page });
3. Konfiguracja ścieżki do realizacji transakcji
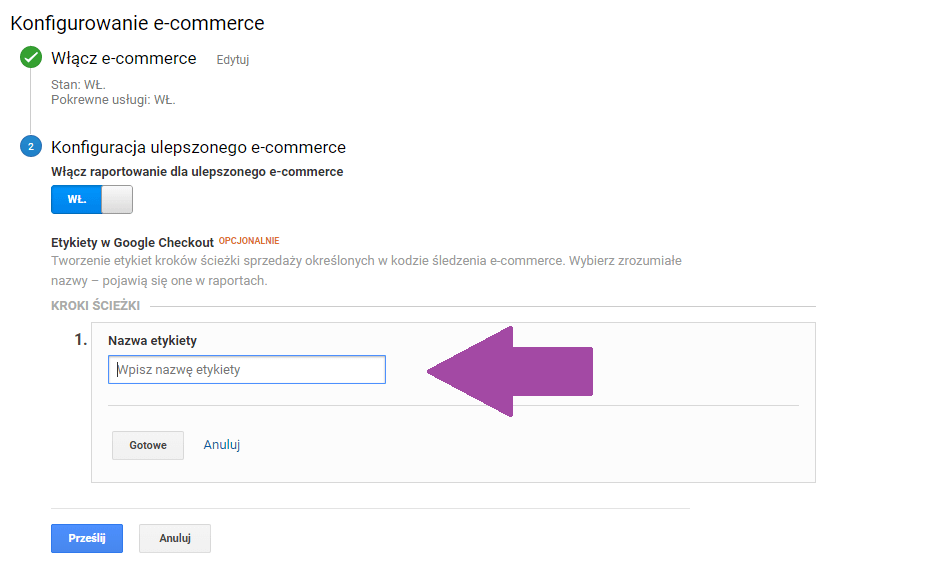
Każdemu krokowi transakcji można przypisać nazwę która będzie widniała w raportach. Aby zmienić te nazwy trzeba przejść do zakładki Admin gdzie uprzednio umożliwiliśmy działanie ulepszonego e-commerce na stronie.
Następnie kierowani prostymi instrukcjami możemy określić etykietę dla każdego kroku transakcji.

Mierzenie wewnętrznych promocji
Plug-in ulepszonego e-commerce pozwala na wspomaganie sklepu przez dane płynące z mieżenia skuteczności i kliknięć na promocje z obrębiu naszego sklepu
Takie jak na przykład bannery informujące o promocyjnej cenie produktu znajdującego się na innej stronie sklepu
1) Skuteczności promocji
Wewnętrzne promocje i skuteczność są zwykle mierzone gdy strona się wczyta i jest wysyłana do początkowego widoku strony używając komendy: 'ec:addPromo’:
ga('ec:addPromo', { // Promo details provided in a promoFieldObject.
'id': 'PROMO_1234', // Promotion ID. Required (string).
'name': 'Summer Sale', // Promotion name (string).
'creative': 'summer_banner2', // Creative (string).
'position': 'banner_slot1' // Position (string).
});
2)Kliknięcia na promocje
Kliknięcia na wewnętrzne promocje są zliczane ustawiając akcje 'promo_click’:
// Identify the promotion that was clicked.
ga('ec:addPromo', {
'id': 'PROMO_1234',
'name': 'Summer Sale',
'creative': 'summer_banner2',
'position': 'banner_slot1'
});
// Send the promo_click action with an event.
ga('ec:setAction', 'promo_click');
ga('send', 'event', 'Internal Promotions', 'click', 'Summer Sale');
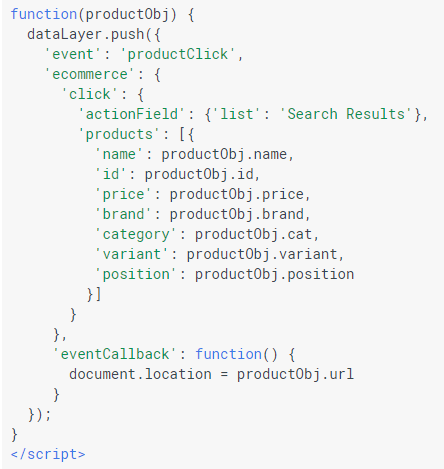
Poniższy przykład przedstawia użycie datalayer

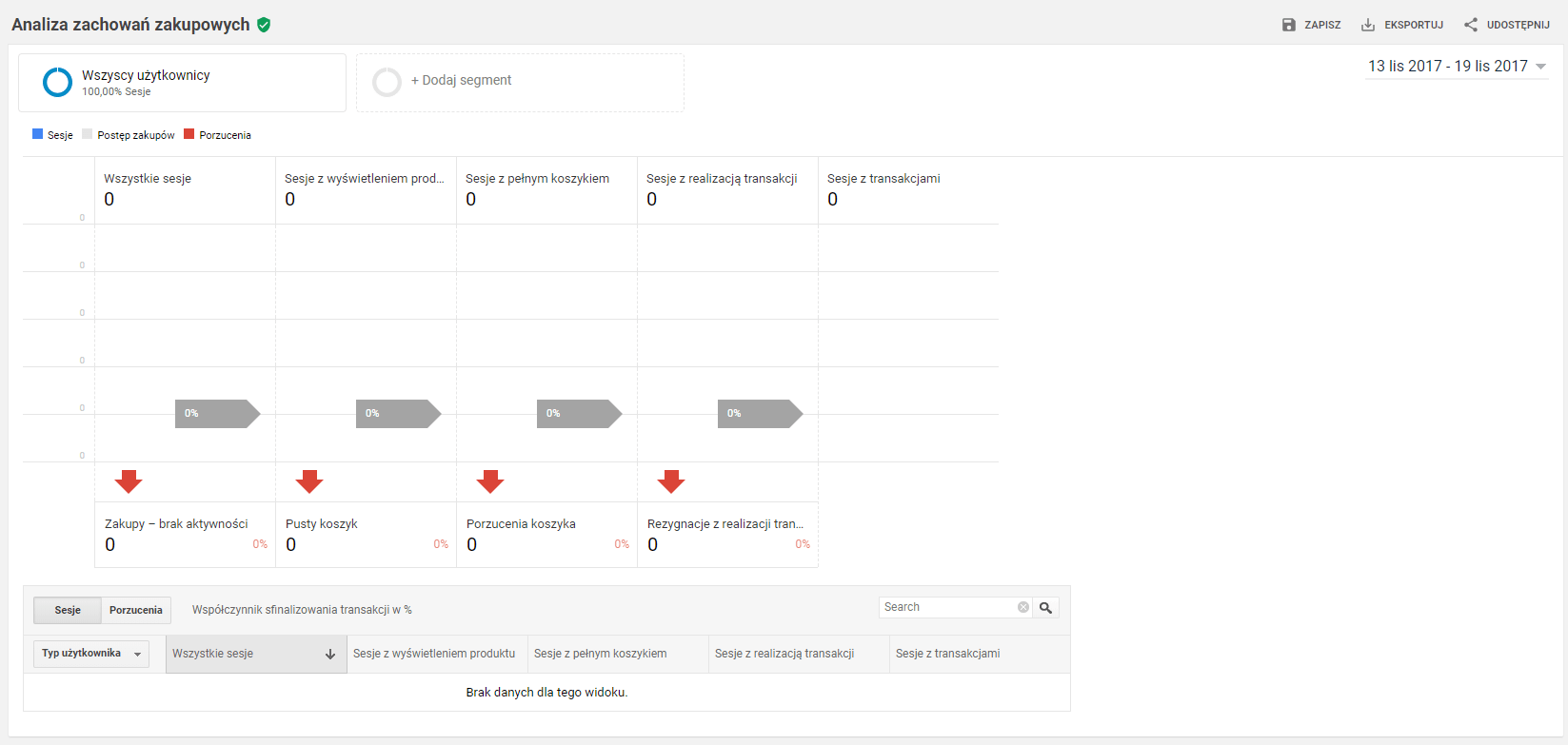
Widok na narzędzia ulepszonego e-commerce w Google Analytics


Padawan GA
Ostatnie wpisy Padawan GA (zobacz wszystkie)
- Google Analytics: E-commerce - 6 grudnia 2017
- Google Analytics: Technologia - 3 grudnia 2017
- Google Analytics: Dane geograficzne - 3 grudnia 2017