Google Analytics jest narzędziem analitycznym, które pozwala tworzyć i przechowywać raporty stron internetowych (sklepów internetowych, aplikacji). Raporty dotyczą treści zawartych na stronie, społeczeństwa które odwiedza stronę, w przypadku sklepów internetowych klientów (konwersji). By zacząć korzystać z GA wystarczy dodać kod śledzenia w Twojej witrynie w postaci skryptu JavaScript, zakładając wcześniej konto w Google Analytics. Warto także zapoznać się z działaniem tego narzędzia.
W momencie kiedy użytkownik wchodzi na stronę (nieważne czy robi to bezpośrednio, przez Facebooka czy z wyszukiwania organicznego) wysłane zostaje wywołanie strony do serwera, na którym się znajduje. Podczas ładowania strony w przeglądarce wykonywany jest skrypt, o którym wspominałem wcześniej, ciasteczka są czytane, nadpisywane i wysyłane do zabezpieczonego serwera Google, na którym informacje są składowane i modyfikowane. Jeśli użytkownik posiada przeglądarkę z zablokowanym wykonywaniem skryptów JS, bądź wyłączonymi ciasteczkami, to niestety tacy użytkownicy nie będą śledzeni.
Już czas na stronę mobilną? Sprawdź to w Google Analytics!
W czasach w których żyjemy, większa część ludzi używa urządzeń mobilnych. Patrząc na statystyki z ubiegłych lat, widać wyraźny wzrost udziału urządzeń mobilnych. Technologia poszła do przodu, nie ma się co dziwić, że producenci tradycyjnych telefonów przerzucili całą produkcję na smartfony. Przyjrzyjmy się zatem raportowi Digital in 2016 od We Are Social (cały raport dostępny tutaj), możemy zauważyć że pod względem udziału internetowego ruchu mobilnego Polska zajmuje 6 miejsce z wynikiem 51% stron internetowych, które zostały odwiedzone na smartfonach i tabletach.
Teraz spójrzmy trochę szerzej- gdy weźmiemy pod uwagę globalny ruch internetowy to aż 39% tego ruchu, to same smartfony. Reasumując, popularność korzystania z Internetu za pomocą urządzeń przenośnych rośnie, a preferencje użytkowników się zmieniają, analiza i optymalizacja pod kątem urządzeń mobilnych stanowi centralny punkt strategii i klucz do sukcesu.
Google Analytics pozwala monitorować wyniki witryn i aplikacji mobilnych oraz odwiedziny z urządzeń przenośnych z obsługą Internetu (w tym zwykłych i zaawansowanych telefonów, smartfonów oraz tabletów).
Zakładka „Odbiorcy”>>”Ruch mobilny” zawiera szereg informacji o tym, czy użytkownicy odwiedzający Twoją witrynę korzystają właśnie z urządzeń przenośnych. Dzięki temu raportowi możemy sprawdzić czy użytkownicy mobilni nie mają problemów z działaniem strony, oraz mówiąc prosto, czy Twoja witryna spełnia oczekiwania użytkowników urządzeń przenośnych. Możliwe że nie posiadasz strony przystosowanej dla telefonów oraz innych urządzeń mobilnych. W takim przypadku ta zakładka będzie dla ciebie wskazówką czy warto zastosować projektowanie responsywne (RWD), czy może jednak zrobić osobną witrynę internetową stworzoną specjalnie dla urządzeń mobilnych.
W poniższym artykule jako przykładów stron użyję strony Uniwersytetu Ekonomicznego w Katowicach www.ue.katowice.pl(dziennie stronę odwiedza ponad tysiąc użytkowników), oraz sklepu internetowego www.enduro24.pl. To właśnie z tych stron pochodzą dane GA, ograniczę się także do przedziału czasowego 30 ostatnich dni(tj. 12.10.2016 – 11.10.2016).
Zakładka „Ruch mobilny” dzieli się na kolejne zakładki „Ogółem” oraz „Urządzenia”. „Ogółem” odpowie nam na takie pytania jak: Jaką cześć naszego całego ruchu zajmuje ruch mobilny?; Czy warto optymalizować witrynę pod kątem urządzeń mobilnych? Co warto wybrać, czy projektowanie responsywne, czy może oddzielną witrynę mobilną?
Panel Google Analytics
Ogółem
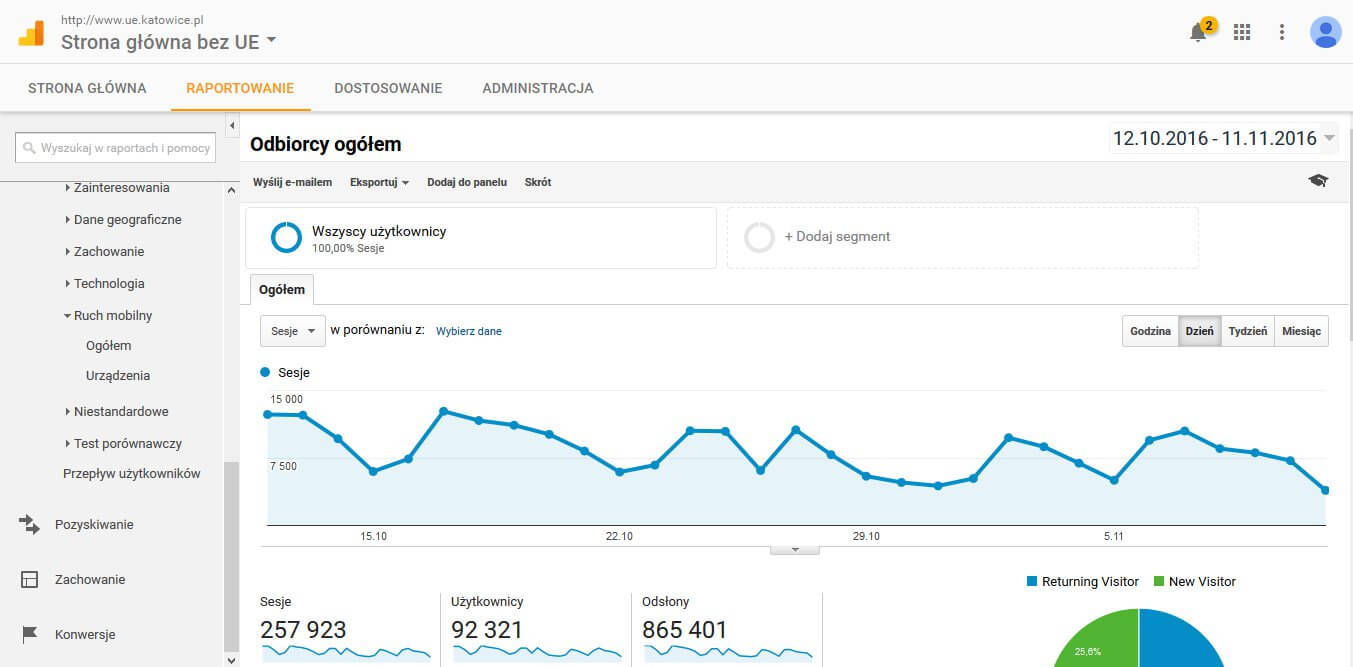
Ruch mobilny >> Ogółem
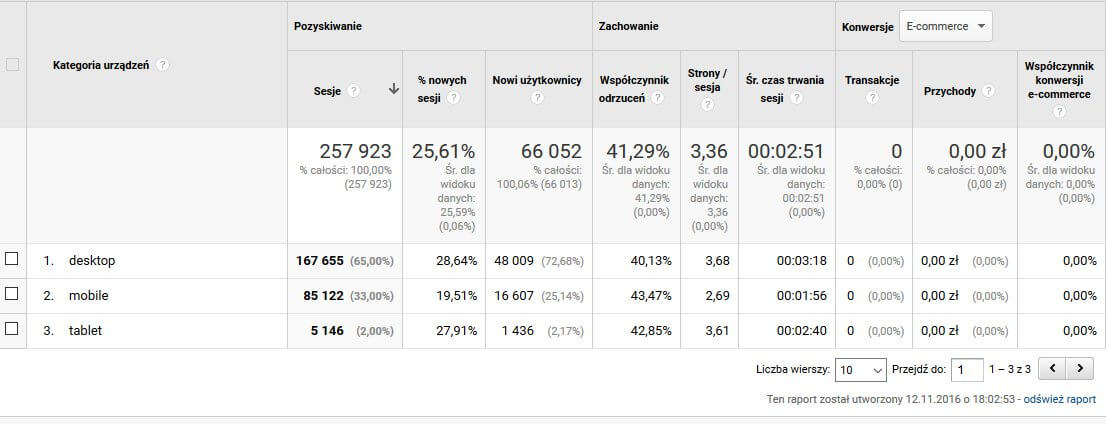
W tym raporcie dowiemy się, ile osób korzysta z komputerów, tabletów oraz innych urządzeń mobilnych takich jak telefony komórkowe. Możemy tutaj sprawdzić standardowe miary, czyli: sesje, użytkownicy, współczynnik odrzuceń etc. Oczywiście będziemy rozmawiać o widoku domyślnym.
Współczynnik odrzuceń
Współczynnik odrzuceń to odsetek sesji, podczas których użytkownik widzi tylko jedną stronę, a następne opuszcza witrynę bez wchodzenia w interakcję z nią. Wysoki współczynnik może być spowodowany przez wiele czynników (pomijając złe wdrożenie kodu GA), ale skupmy się na urządzeniach mobilnych. Porównajmy sesje mobilne z desktopowymi- jeśli współczynnik odrzuceń jest dużo wyższy w przypadku mobilnych urządzeń, spowodowane może być to złą (lub jej całkowitym brakiem) optymalizacją Twojej witryny pod kątem urządzeń mobilnych.
Wiadomo, że wielkość współczynnika odrzuceń jest sporna, nie ma prawidłowej wartości, wszystko zależy od witryny. Strony typu OnePage będą miały wysoki współczynnik odrzuceń, oczywiście można zmodyfikować kod Analyticsa tak by współczynnik ten był liczony troszeczkę inaczej – np. interakcją może być „Zapisanie się do newslettera” w formie okienka pop-up.
Strony/sesja
Czy jesteś pewny, że linkowanie na Twojej stronie mobilnej jest dobre? Masz idealnie przystosowane menu dla smartfonów? To również możesz sprawdzić w tej zakładce. Znów porównamy komputery i smartfony, lecz teraz zwrócimy uwagę na Strony/sesja czyli na średnią głębokość strony. Jeśli przeglądałeś artykuły na temat innych zakładek Analyticsa to wiesz, że jest to średnia liczba stron na jaką zapuszcza się użytkownik podczas jednej sesji. Musisz pamiętać że miara ta uwzględnia powtórne wejścia na daną stronę. Pewnie domyślasz się już o co biega- jeśli głębokość strony dla urządzeń mobilnych jest niższa dla urządzeń desktopowych, to istnieje duże prawdopodobieństwo, że użytkownik odwiedzający witrynę nie może czegoś znaleźć lub po prostu nie może odnaleźć się na stronie. Posiadasz przydatne link w stopce, bądź sidebarze? Może stopka lub sidebar źle jest wyświetlany na telefonach, jest poza częścią widoczną na ekranie.
Średni czas trwania sesji
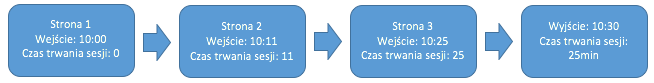
Kolejną miarą jest średni czas trwania sesji. Niestety, czas nie jest jednoznaczny, jak możemy się domyślić Analytics mierzy go trochę inaczej. Załóżmy, że wejdziemy na daną stronę o godzinie 10:00, nieważne ile czasu na niej spędzimy bez zaangażowania (np. bez przejścia na kolejną stronę) GA naliczy nam czas 0s. Dopiero po przejściu na kolejną stronę, czas trwania sesji będzie pokazywał faktyczny czas spędzony na stronie pierwszej. Narzędzie nie jest w stanie określić ile spędziliśmy czasu na ostatniej stronie przed wyjściem. Najprościej możemy to policzyć w następujący sposób: czas wejścia na ostatnią stronę – czas wejścia na stronę pierwszą = średni czas trwania sesji.
Czas trwania sesji
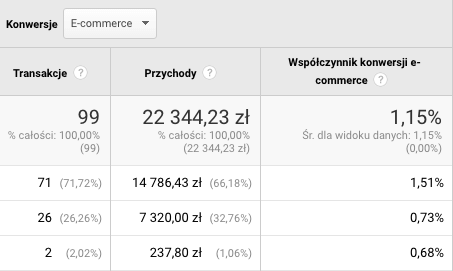
Konwersje E-commerce
Masz sklep internetowy? W takim razie możesz także sprawdzić działanie twojego sklepu na smartfonach, albo raczej odpowiedzieć sobie na pytanie: czy konsumenci chcą kupować w twoim sklepie za pomocą urządzeń mobilnych? Transakcje nie są niczym innym jak łączną liczbą ukończonych zakupów w Twojej witrynie, więc śmiało możesz porównać sumę transakcji, oczywiście przyjmując, że wybierasz cele E-commerce. Pamiętaj, że potencjalni klienci mogą znaleźć produkt na twojej stronie używając do tego telefonu, a zakupić dopiero poprzez urządzenie typu PC.
A może jesteś ciekawy ile pieniędzy zostawili u ciebie klienci desktopowi, a ile mobilni. Takie dane też znajdziesz w konwersjach e-commerce. Spójrzmy na przykład poniżej, widać na nim że średni użytkownik komputera wydaje przy jednych zakupach podobną kwotę co użytkownik mobilny, niestety są to tylko przybliżone obliczenia, które pokażą nam ogólne porównanie w postaci sumy zostawionych pieniędzy przez klientów PC oraz mobilnych. Możesz także bez problemu sprawdzić jak wyglądają twoje inne cele, wystarczy zmienić konwersję z e-commerce na inny cel który Cię interesuje.
Konwersje E-commerce
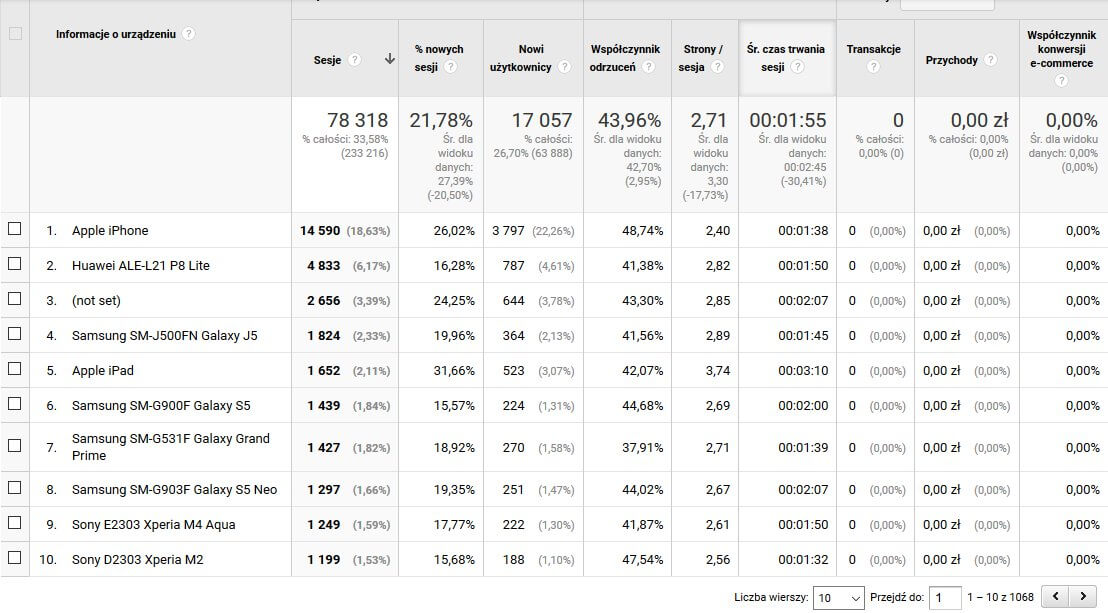
Urządzenia
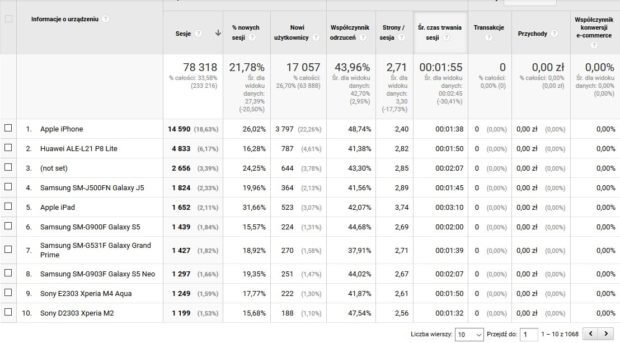
Drugą zakładką, którą znajdziemy w ruchu mobilnym jest zatytułowana „Urządzenia”. Jak sama nazwa głosi, znajdziemy w niej urządzenia, (smartfony, tablety), za pomocą których użytkownicy łączą się z Twoją witryną. W tym przypadku znajdują się tu tylko urządzenia mobilne, nie znajdziemy komputerów PC- pomijając fakt, że identyfikacja komputera stacjonarnego byłaby zbyt skomplikowana, a nawet niemożliwa – Google doszło do wniosku, że zaglądając w tą zakładkę szukamy tylko urządzeń mobilnych. Zacznijmy od urządzeń Apple, ponieważ urządzenia z systemem Android są rozróżnione na konkretne modele oraz marki tych urządzeń.
Urządzenia z iOS przekazują do Analyticsa zbyt mało informacji by można było zidentyfikować konkretny model. GA zazwyczaj klasyfikuje urządzenia z iOS jako iPhone, iPod lub iPad bez rozróżnienia na dokładny model. Pod koniec 2015 roku, przeglądarka Safari zaczęła wysyłać więcej informacji do Analyticsa, dzięki czemu niektóre działania na stronie będą miały przypisany model telefonu np. iPhone 6. Patrząc na urządzenia iPhone, większość ruchu i tak będzie określona jako iPhone. Zapewne ruch z iPhonów na Twojej stronie będzie wynosił około 10%. Jest to spowodowane przewagą popularności Androida nad firmą z Cupertino. Ale i tak zapewne będzie to najwyższy wynik, bo- jak pisałem wyżej- wszystkie iPhony wrzucane są do jednego „wora”, a urządzenia z zielonym robocikiem są rozpoznawalne po danej marce oraz modelu.
W widoku domyślnym znajdziemy tutaj: sesje, odsetek pierwszych wizyt, ilość nowych użytkowników, współczynnik odrzuceń- w skrócie to samo co w zakładce „Ogółem”. W jakich celach jest nam to potrzebne? Moim zdaniem w niewielu. Być może, patrząc na przychody zapewne największa suma pojawi się w linijce iPhonowej, chociaż jeśli zsumujemy wszystkie urządzenia z androidem, to wynik może okazać się zupełnie inny. Jeśli chcielibyśmy porównać miary w zależności od systemu operacyjnego to wystarczy udać się o zakładkę wyżej do „Technologia”, a następnie „Przeglądarka i system” wybieramy wymiar podstawowy „system operacyjny” i mamy porównanie.
Optymalizacja strony pod konkretny model? Nie ma to większego sensu w przypadku konkretnej rozdzielczości. Przydatną funkcją byłoby działanie strony w każdej rozdzielczości oferowanej przez smartfony albo tablety. A może pod dany system operacyjny w urządzeniu? Czy tutaj można mówić o strzale w dziesiątkę? Otóż nie, prawda jest zupełnie inna, jeśli chcesz mieć dobrze zoptymalizowaną witrynę pod kątem działania oraz komfortu użytkownika urządzenia mobilnego, musi być ona zoptymalizowana pod prawie każde urządzenie mobilne, czyli każdą rozdzielczość oraz pod wszystkie najpopularniejsze systemy mobilne: Android, iOS oraz Windows 10.

Ruch mobilny >> Urządzenia
Więc optymalizujesz?
Podsumowując, optymalizacja witryny dla urządzeń mobilnych jest w tym momencie jest bardzo potrzebna, a nawet wymagana. W przypadku sklepów internetowych wdrożenie strony mobilnej na pewno poskutkuje zwiększeniem zysków. Pamiętaj, by zachować równowagę, jeśli strona desktopowa posiada mnóstwo pluginów, animacji i tym podobnych, dobrze byłoby ograniczyć pamięciożerne animacje, ponieważ nie można zapomnieć, że telefony czy tablety są słabszymi urządzeniami niż komputery i mogą mieć problem z wyświetlaniem tak rozbudowanych stron.
Jeśli więc nie posiadasz strony mobilnej, bądź responsywnej to działaj szybko, bo twoja konkurencja nie śpi.
Padawan GA
Ostatnie wpisy Padawan GA (zobacz wszystkie)
- Google Analytics: E-commerce - 6 grudnia 2017
- Google Analytics: Technologia - 3 grudnia 2017
- Google Analytics: Dane geograficzne - 3 grudnia 2017